|
python 使用pyqt5框架,用手动拖动的方式,简单的实现左侧抽屉导航栏效果。
前言:
本来想实现网页版的左侧导航栏效果,但是网上搜索了很多资料,都没有找到,突发奇想,可以用简单的拖动方式来布局,利用选项卡控件和按钮,实现左侧抽屉导航栏效果。
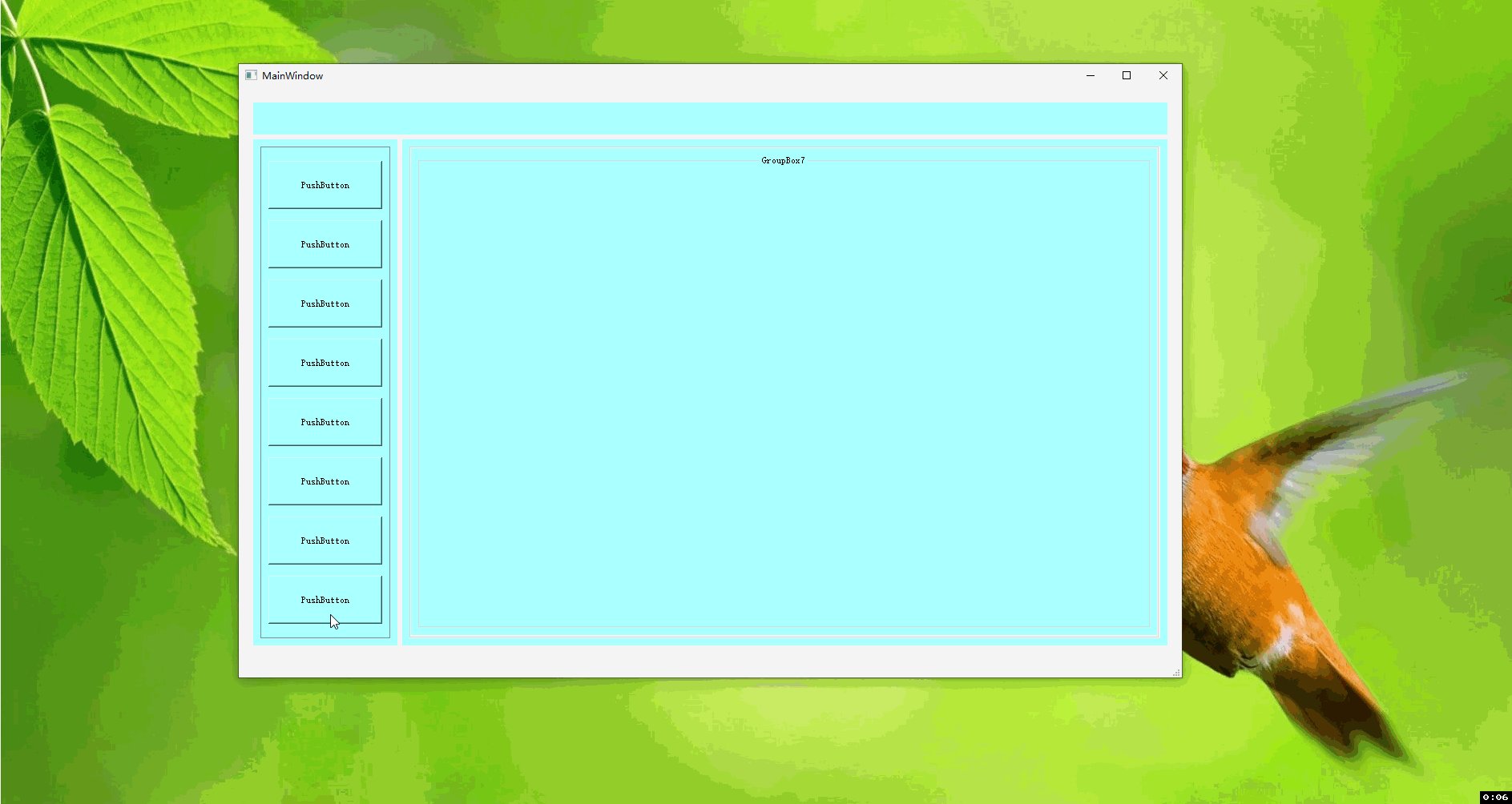
最终的效果:


一、操作步骤:
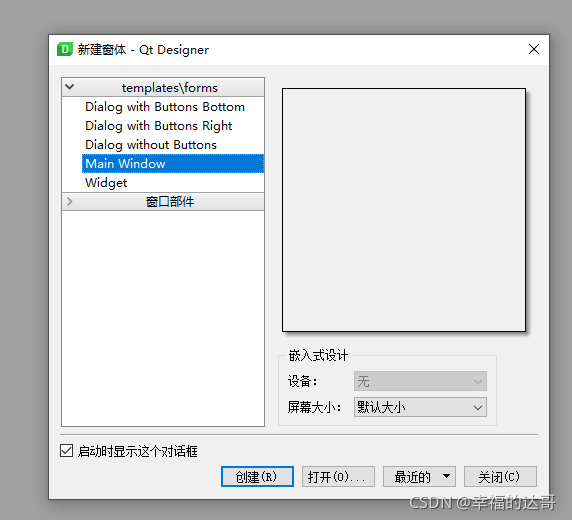
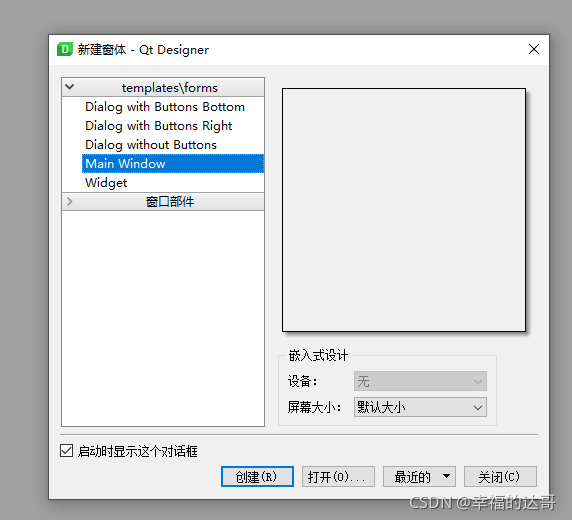
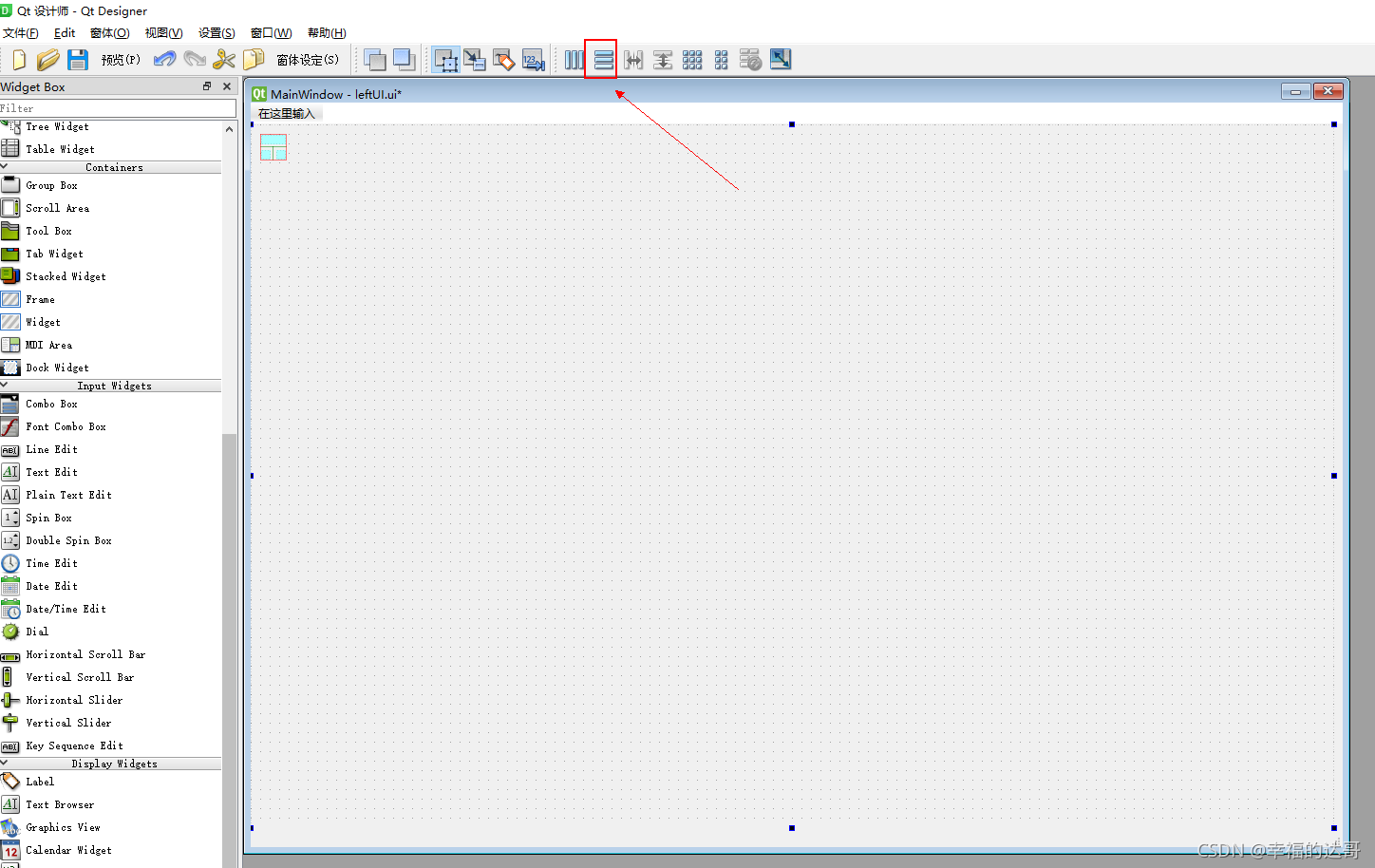
1.新建一个主窗口;

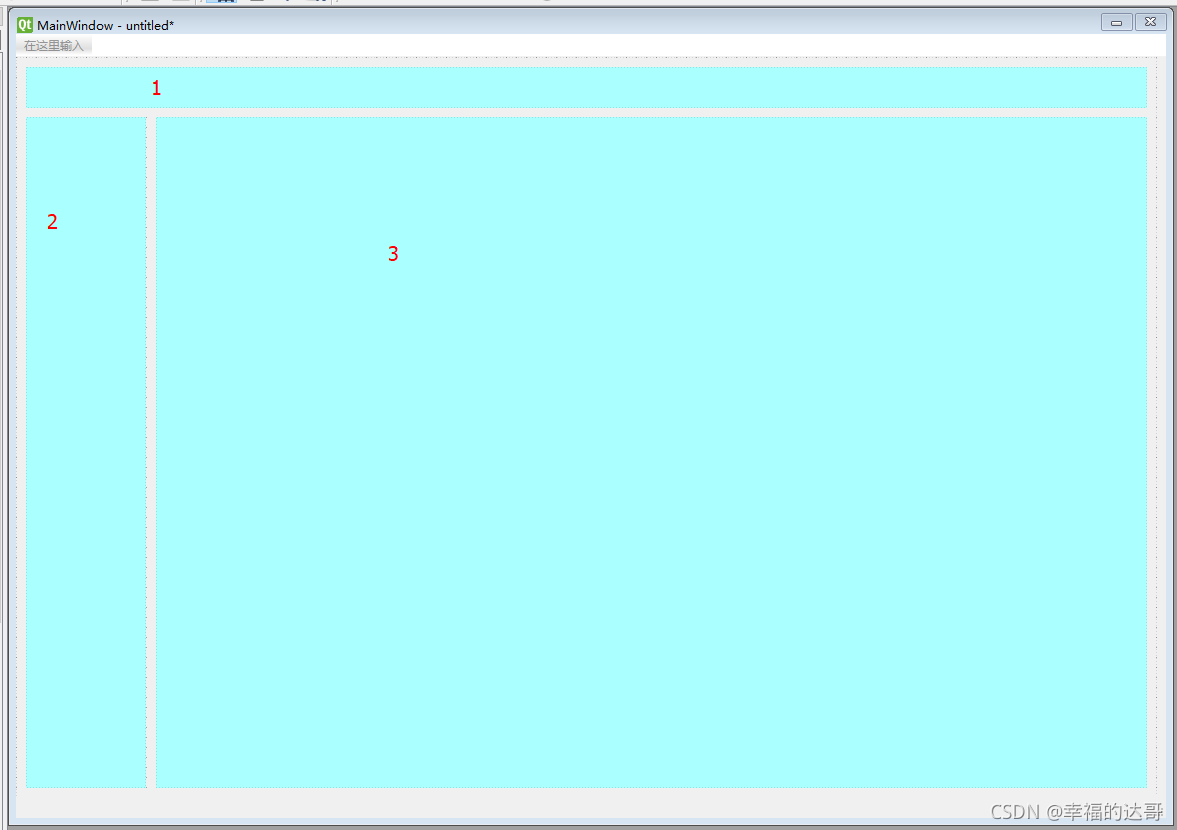
2.拖动一个widget容器,作为背景控件;

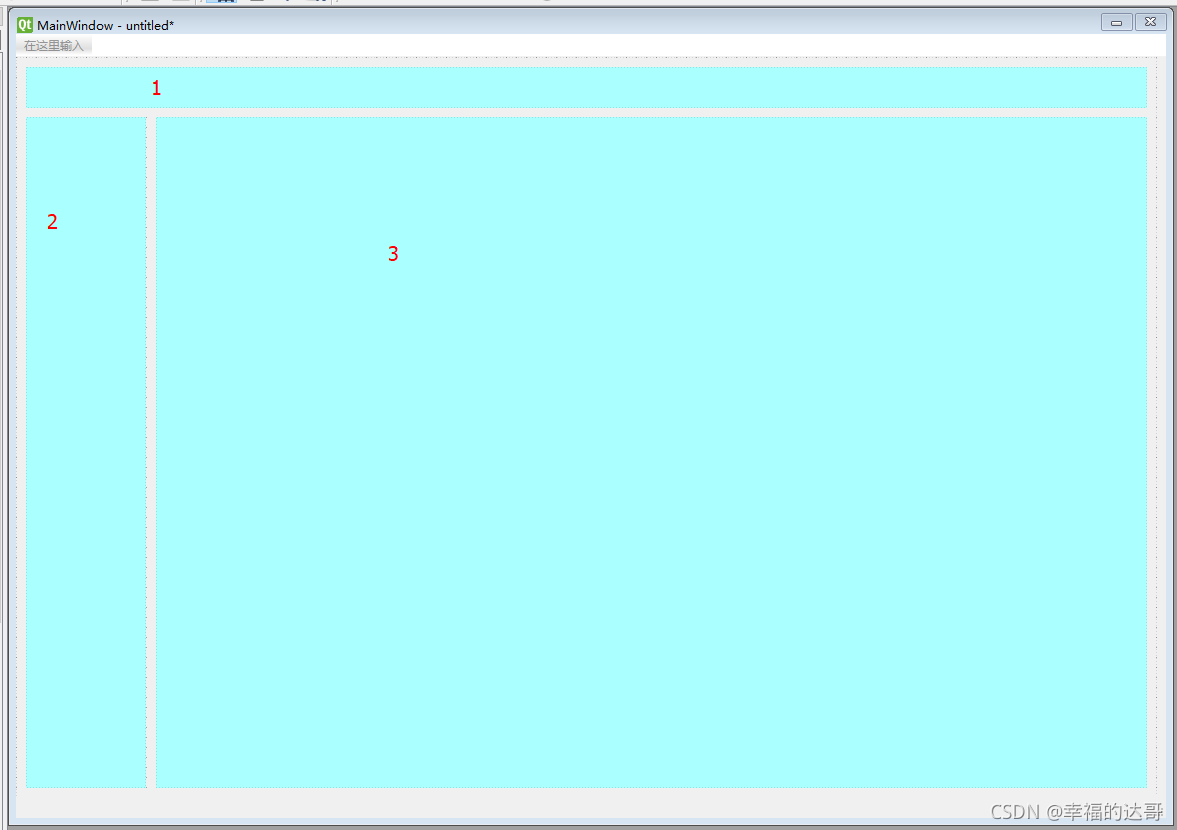
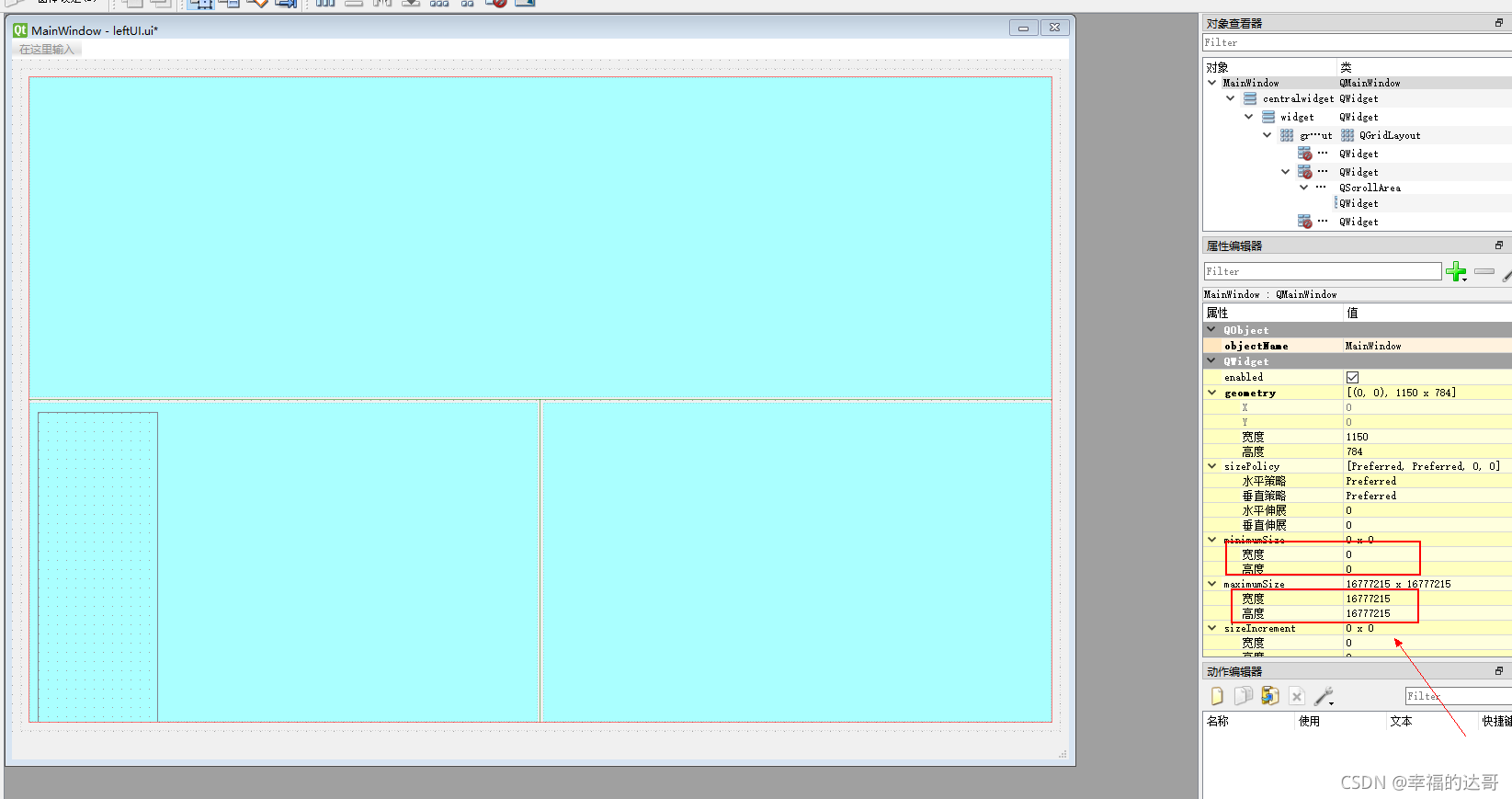
3.再拖同样的3个子widget容器,作为主界面布局;
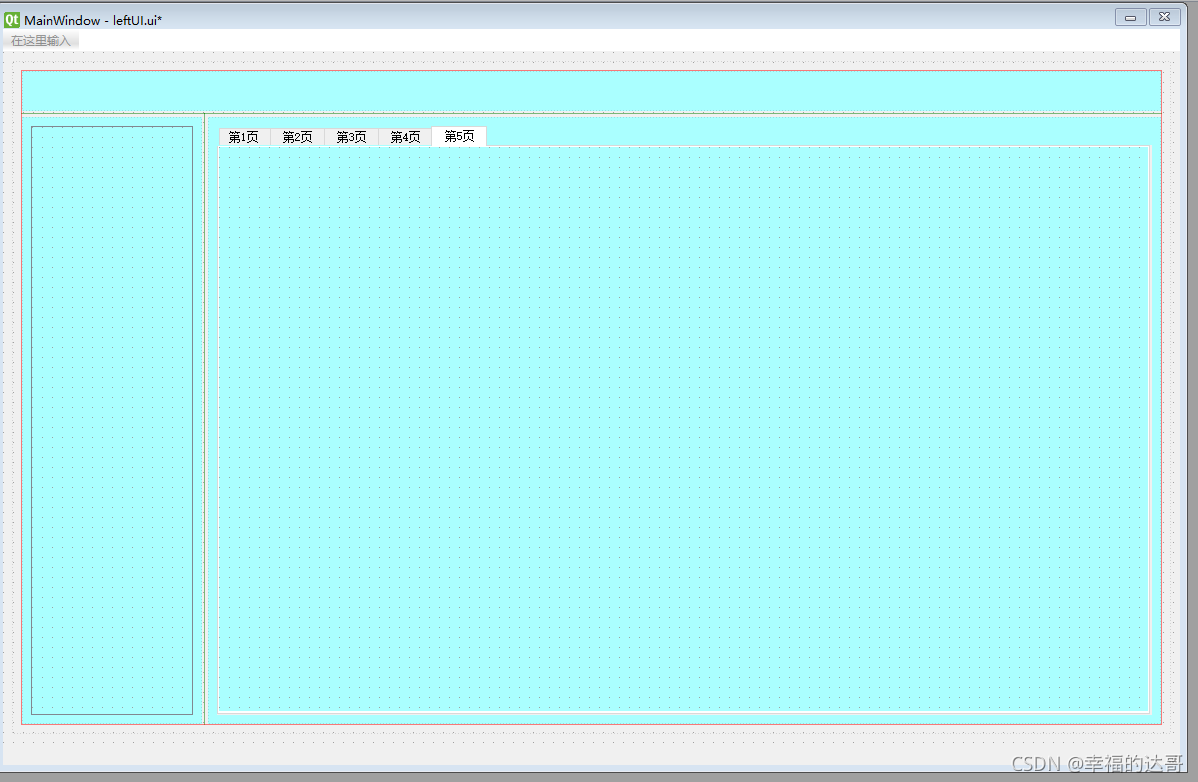
为了方便查看,先设置一下背景颜色。
说明:
1区域为顶部菜单栏
2区域为左侧导航栏
3区域为功能页面

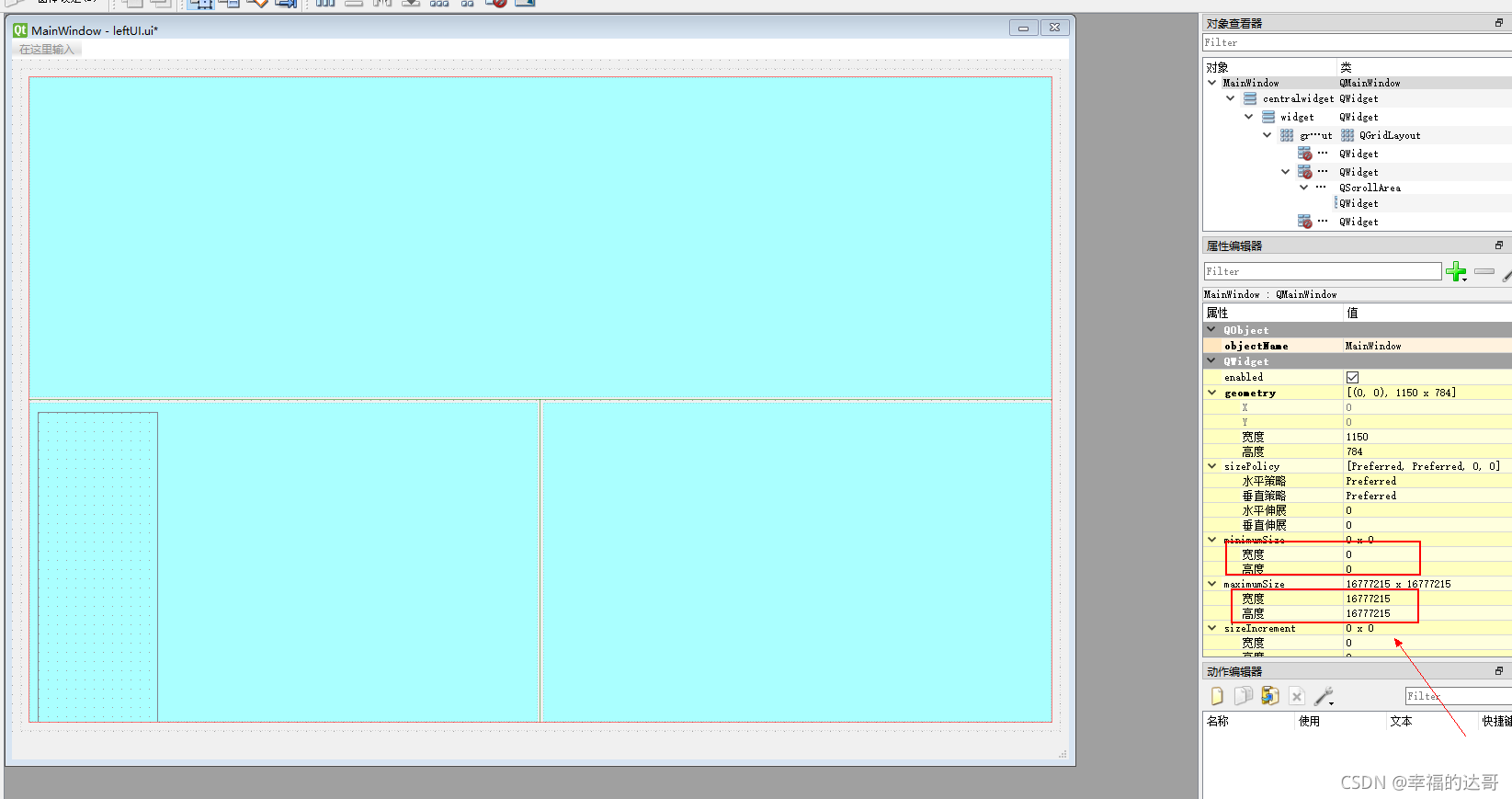
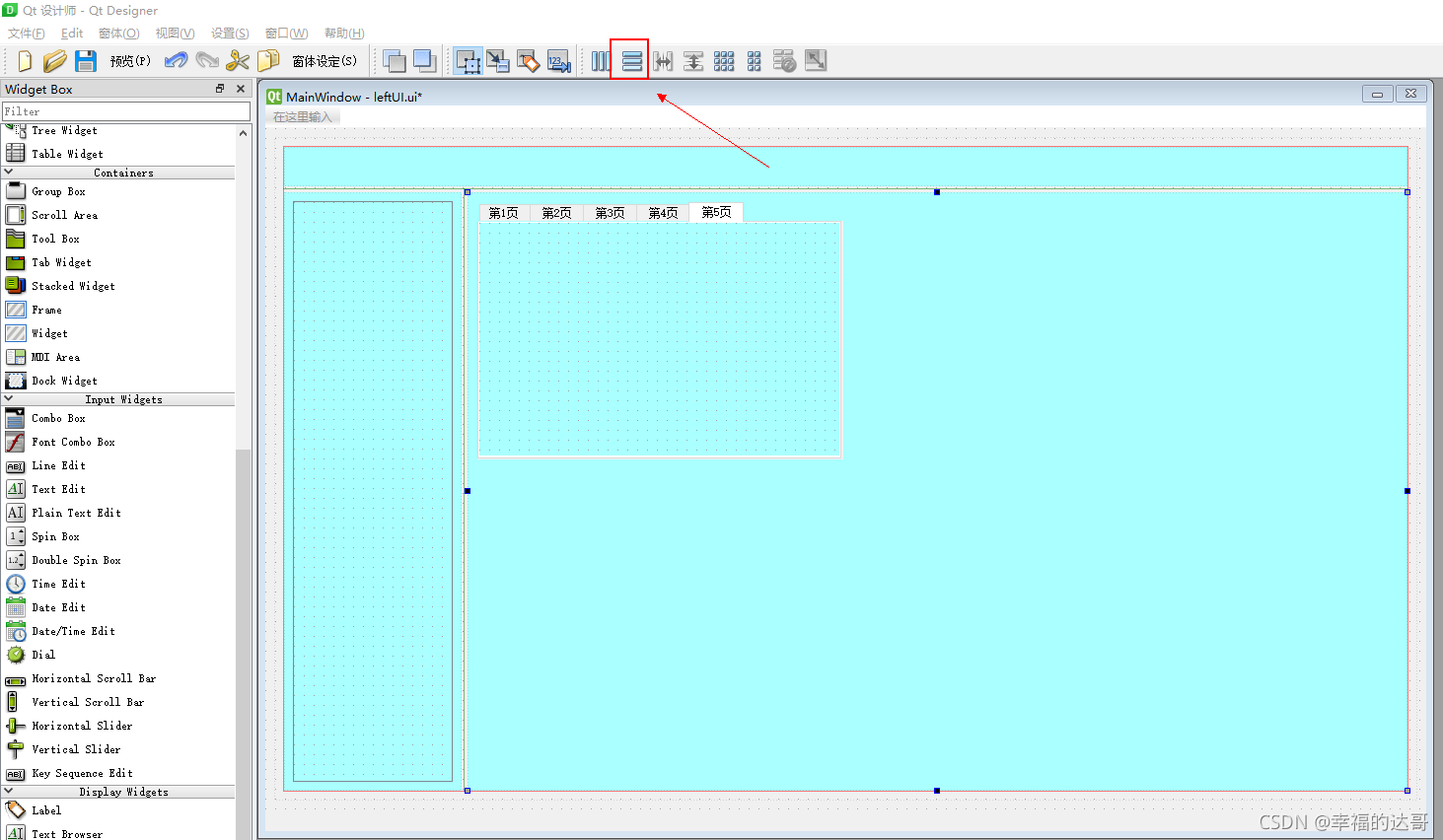
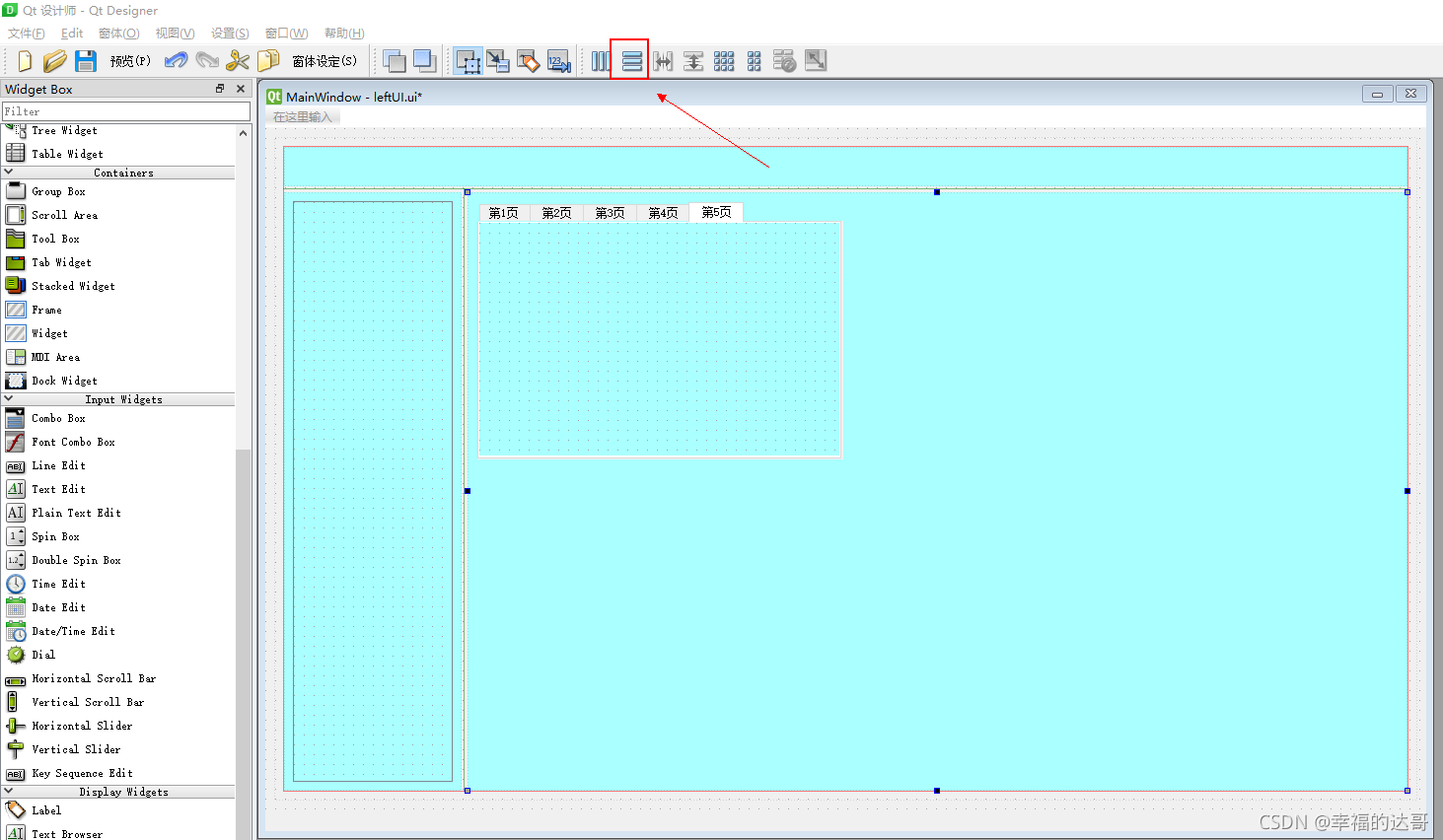
4.选中1,2,3区域,并设置为栅格布局;

5.选中主界面布局widget,并设置为垂直布局;

6.调整好各个容器的最小、最大高度和宽度;

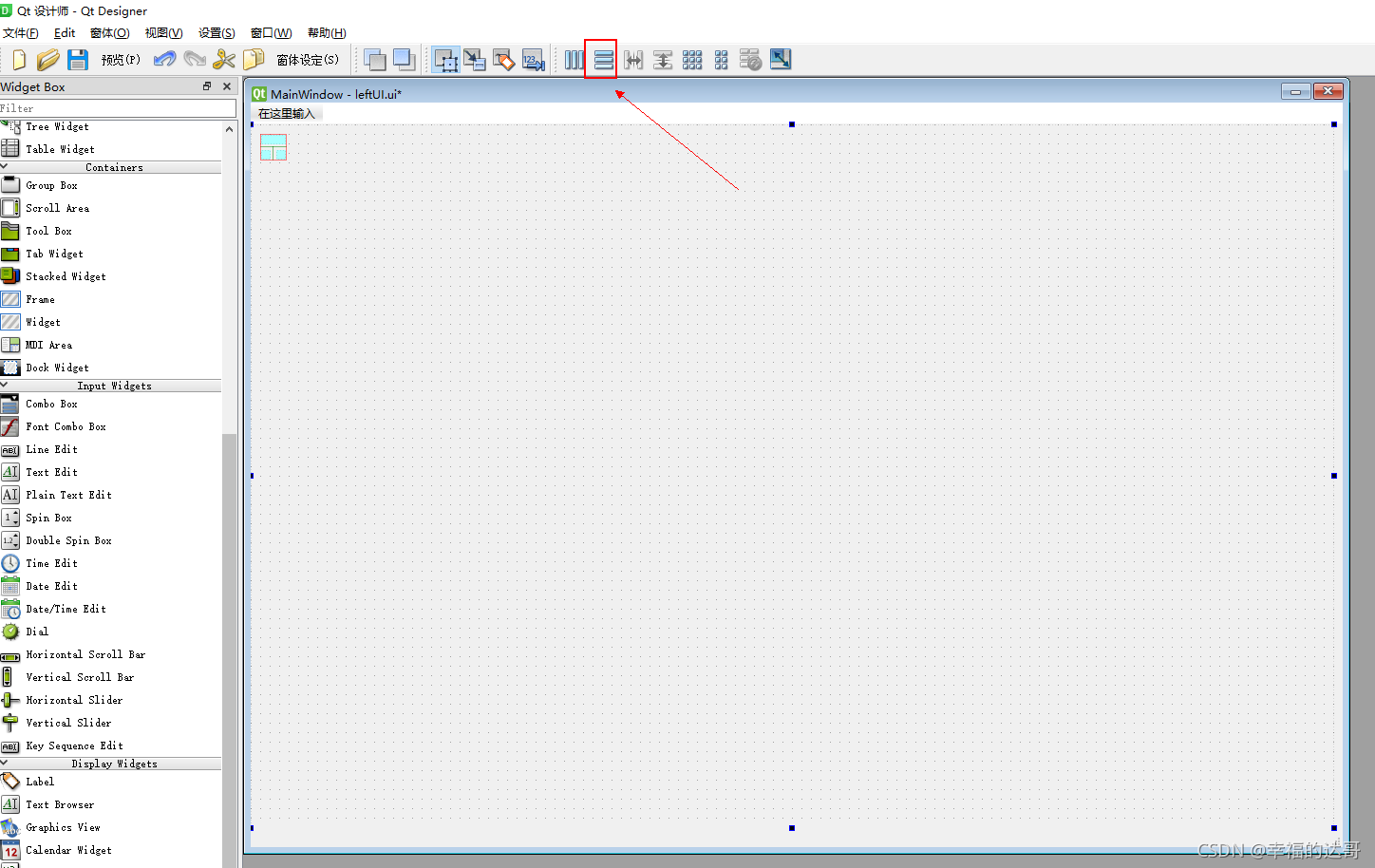
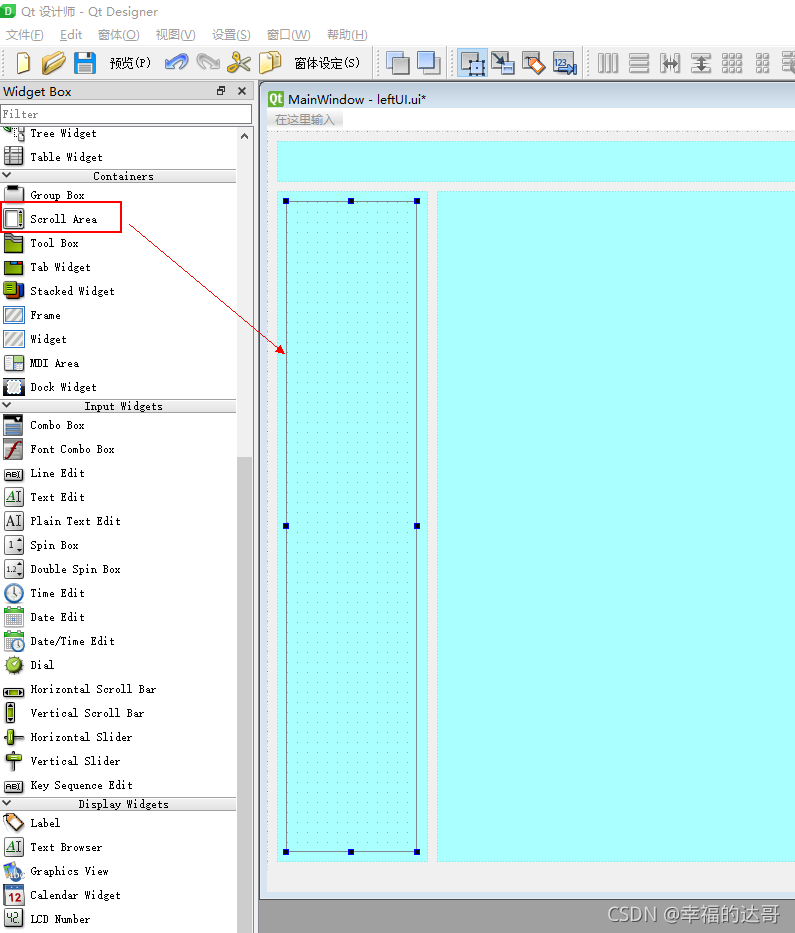
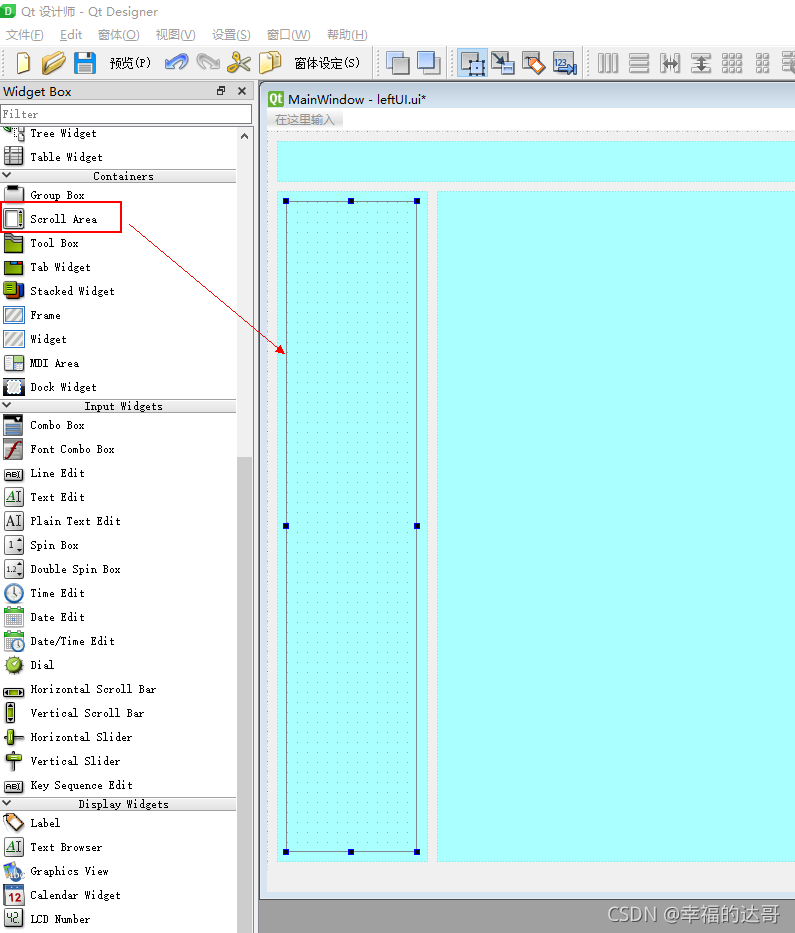
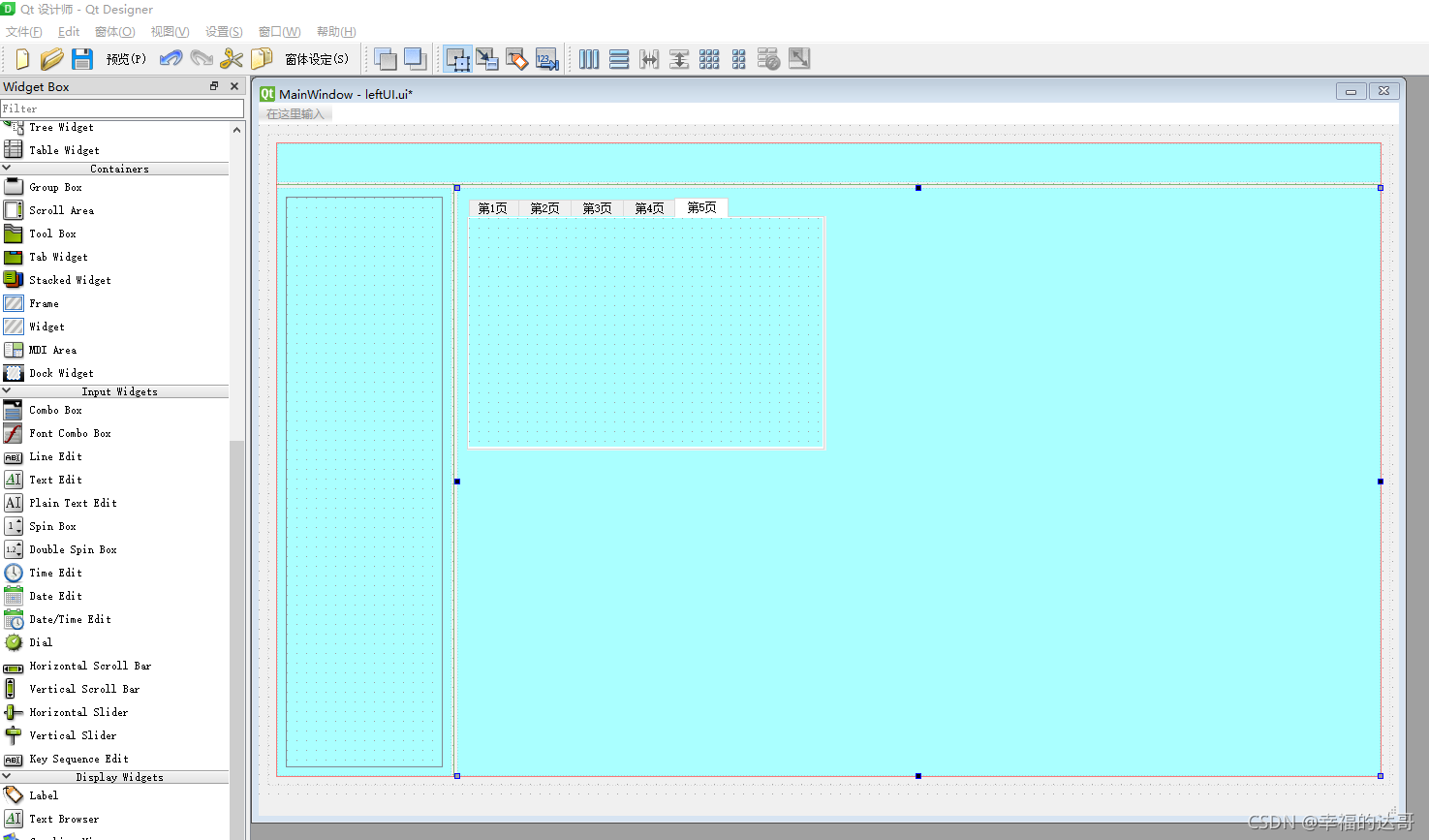
7.在2区域内拖一个Scroll Area容器,然后放入多个button按钮;

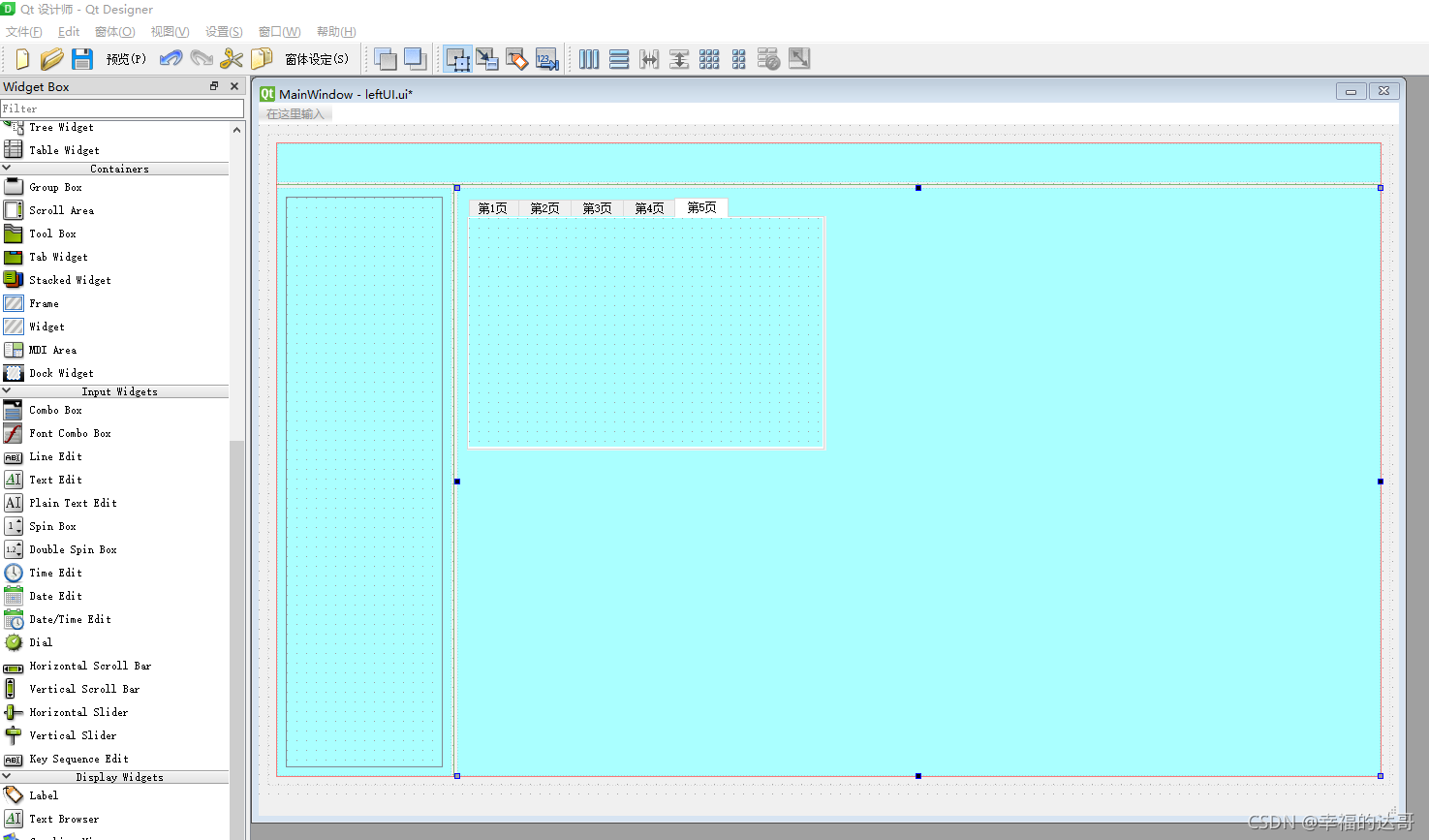
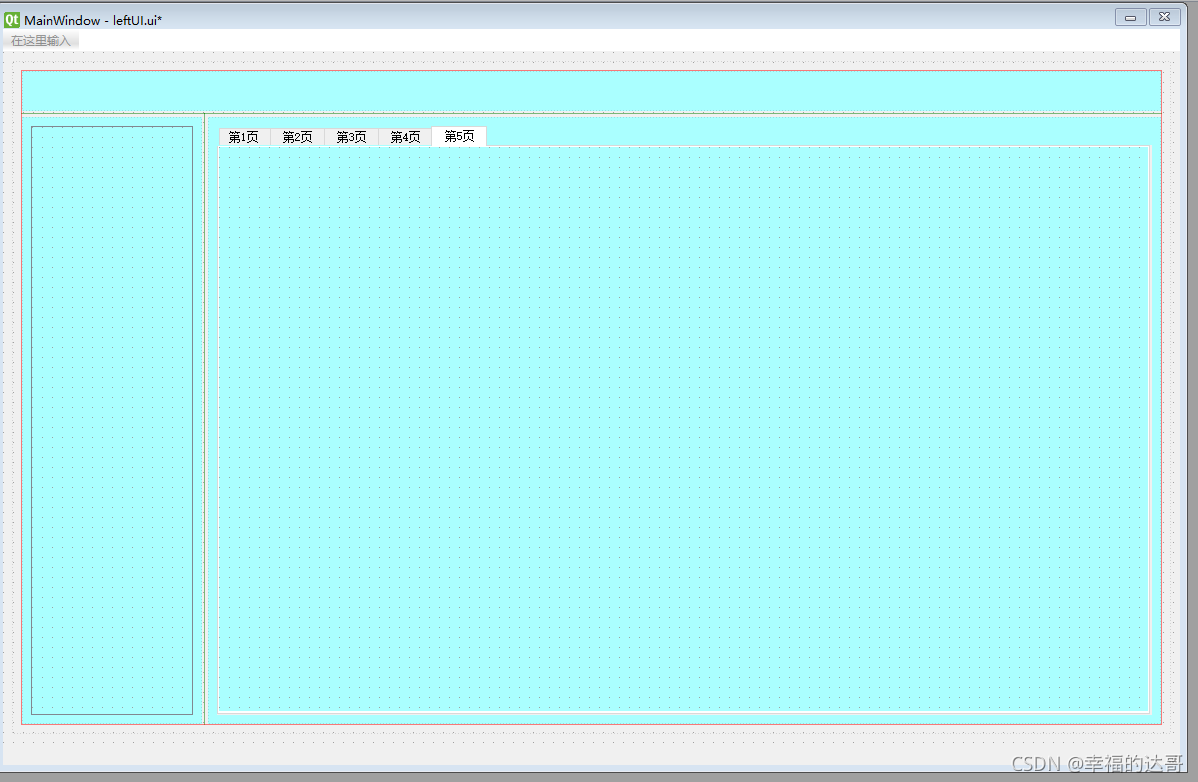
8.在3区域内防止一个选项卡控件,并将3设置为垂直布局;



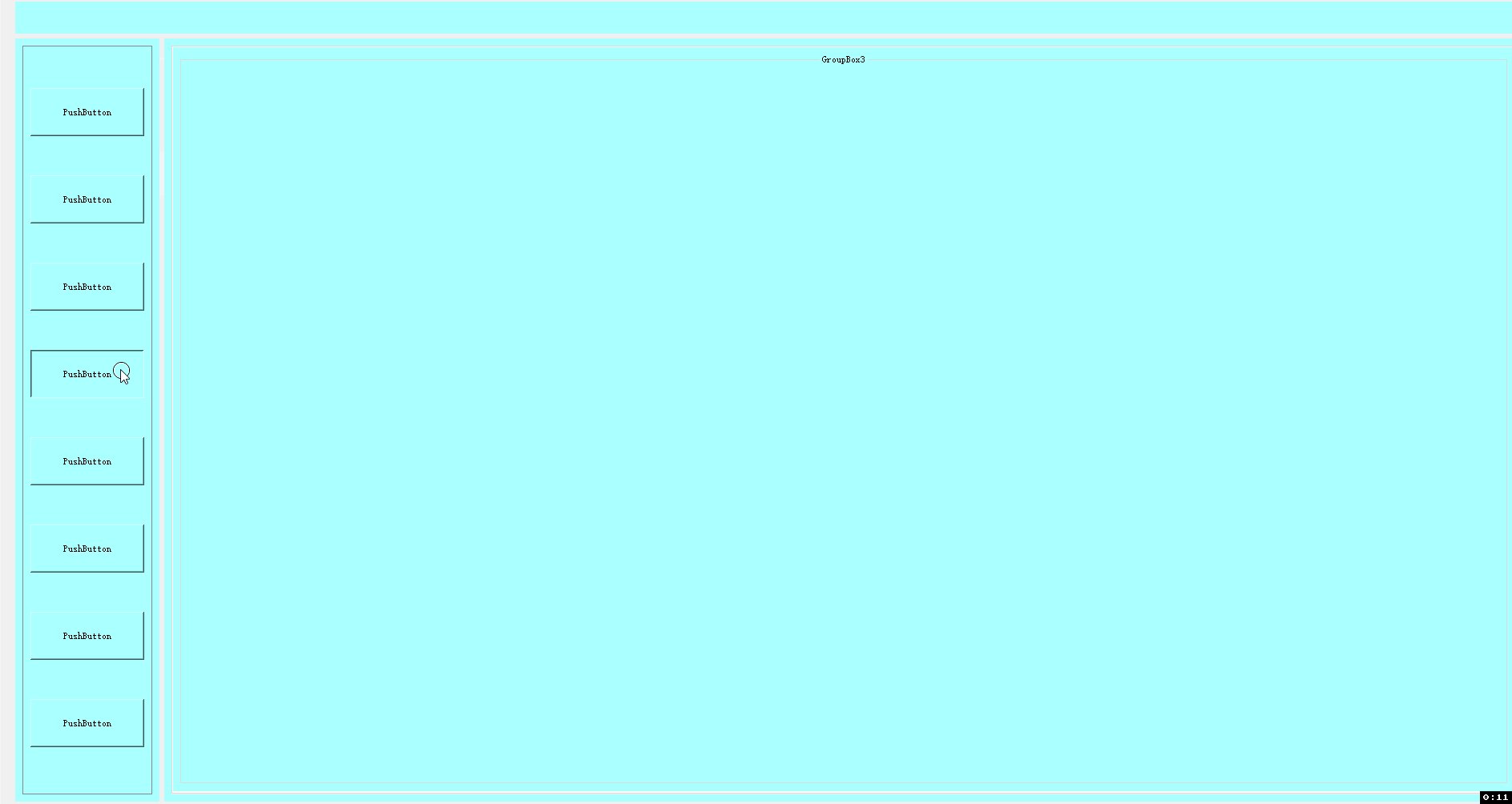
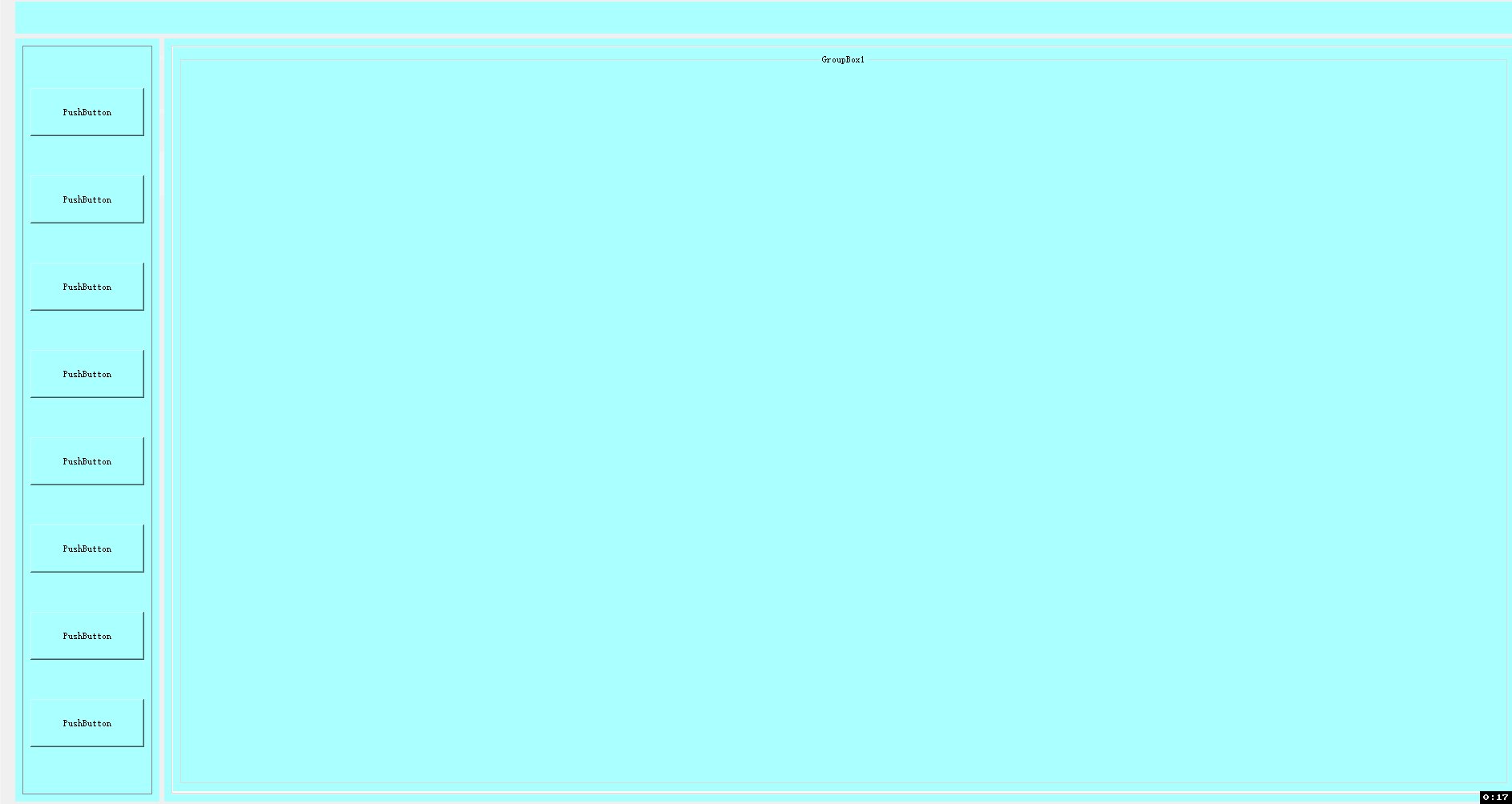
9.设置完之后的效果:

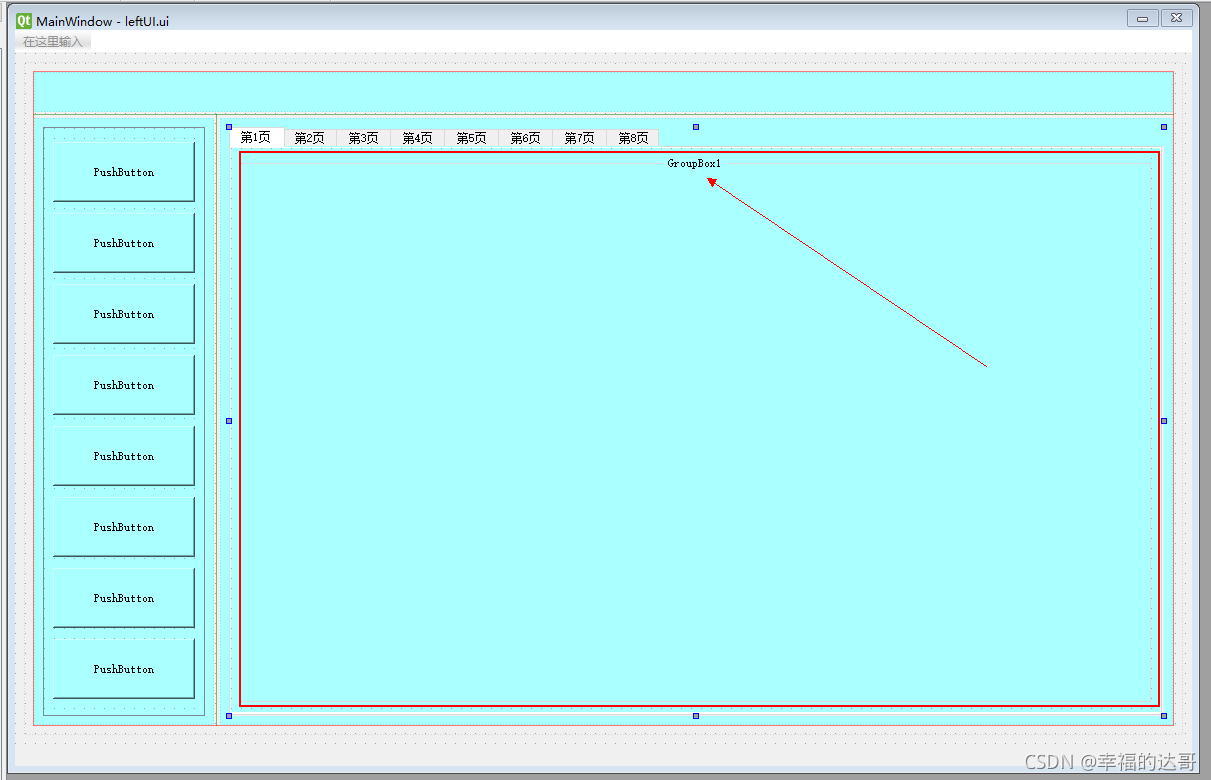
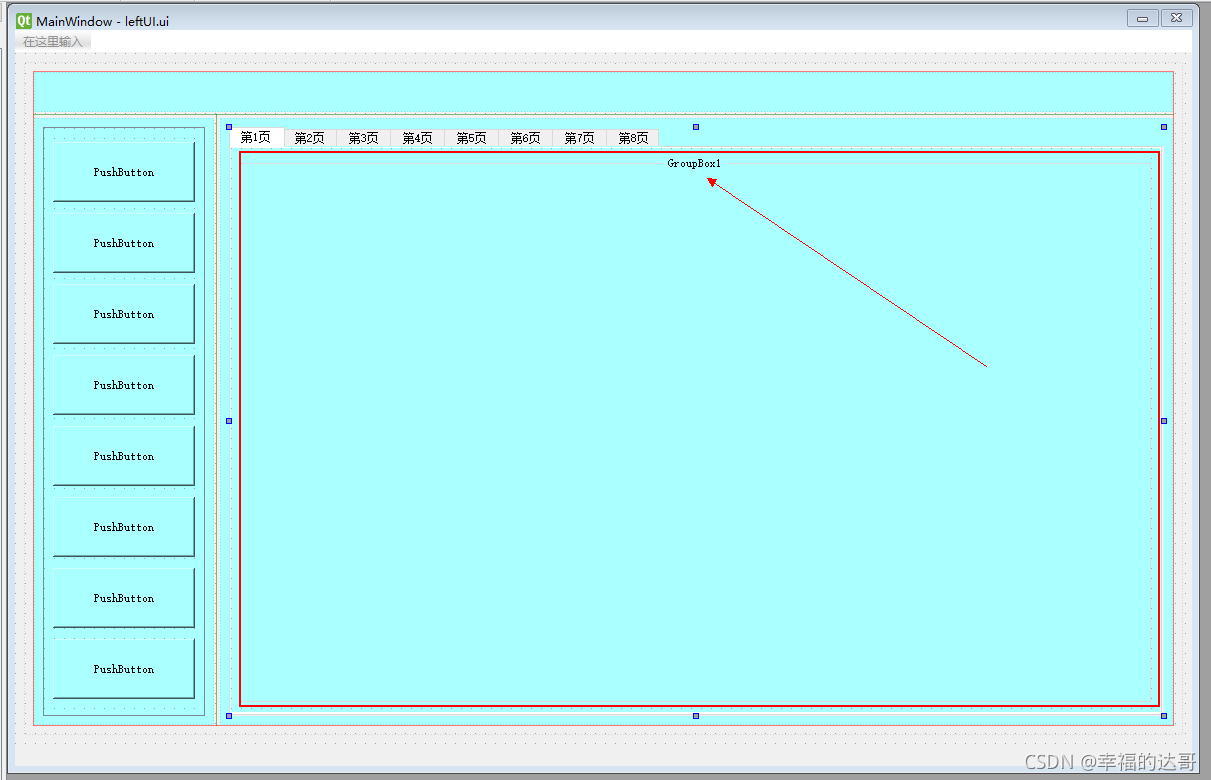
10.往2区域拖入多个PushButton,设置最小和最大长宽,并设置2区域滚动控件为垂直布局,后续若需要增加PushButton,可以往里面拖入即可;

为了便于区分控件,我们需要给各个控件设置不同的名字,便于调用;
为了区分选项卡不同的界面,随意拖几个控件作区分;

二、编码:
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication, QTabBar
import leftUI
class ClassLeftMenu(QMainWindow,leftUI.Ui_MainWindow):
def __init__(self):
super(ClassLeftMenu, self).__init__()
self.setupUi(self)
def connect_event(self):
# 隐藏所有的Tab widget页面
self.tabBar = self.tabWidget_Main.findChild(QTabBar)
self.tabBar.hide()
self.pushButton_1.clicked.connect(self.open1)
self.pushButton_2.clicked.connect(self.open2)
self.pushButton_3.clicked.connect(self.open3)
self.pushButton_4.clicked.connect(self.open4)
self.pushButton_5.clicked.connect(self.open5)
self.pushButton_6.clicked.connect(self.open6)
self.pushButton_7.clicked.connect(self.open7)
self.pushButton_8.clicked.connect(self.open8)
def open1(self):
self.tabWidget_Main.setCurrentIndex(0)
def open2(self):
self.tabWidget_Main.setCurrentIndex(1)
def open3(self):
self.tabWidget_Main.setCurrentIndex(2)
def open4(self):
self.tabWidget_Main.setCurrentIndex(3)
def open5(self):
self.tabWidget_Main.setCurrentIndex(4)
def open6(self):
self.tabWidget_Main.setCurrentIndex(5)
def open7(self):
self.tabWidget_Main.setCurrentIndex(6)
def open8(self):
self.tabWidget_Main.setCurrentIndex(7)
def open9(self):
self.tabWidget_Main.setCurrentIndex(8)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = ClassLeftMenu()
w.connect_event()
w.show()
sys.exit(app.exec_())
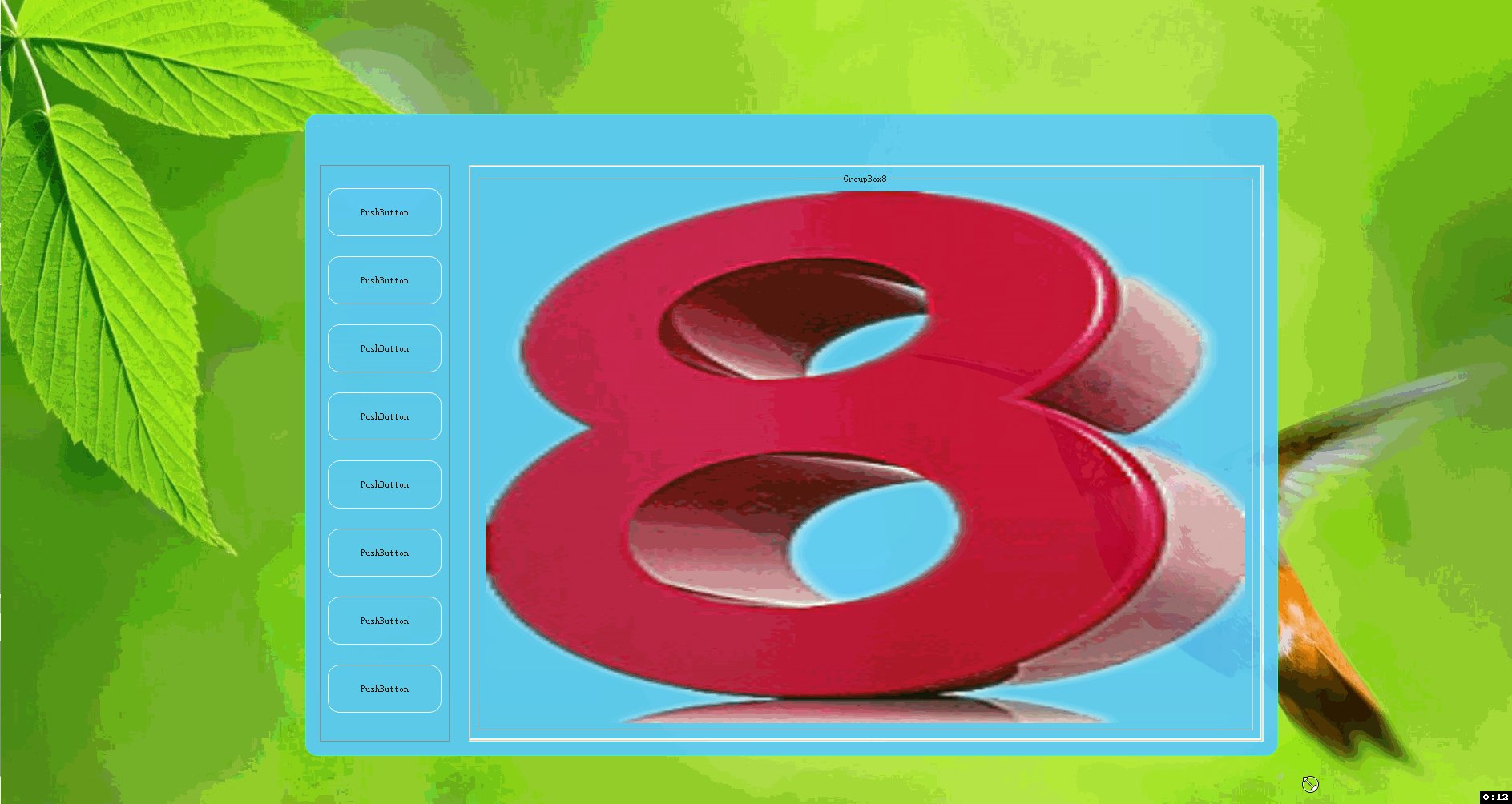
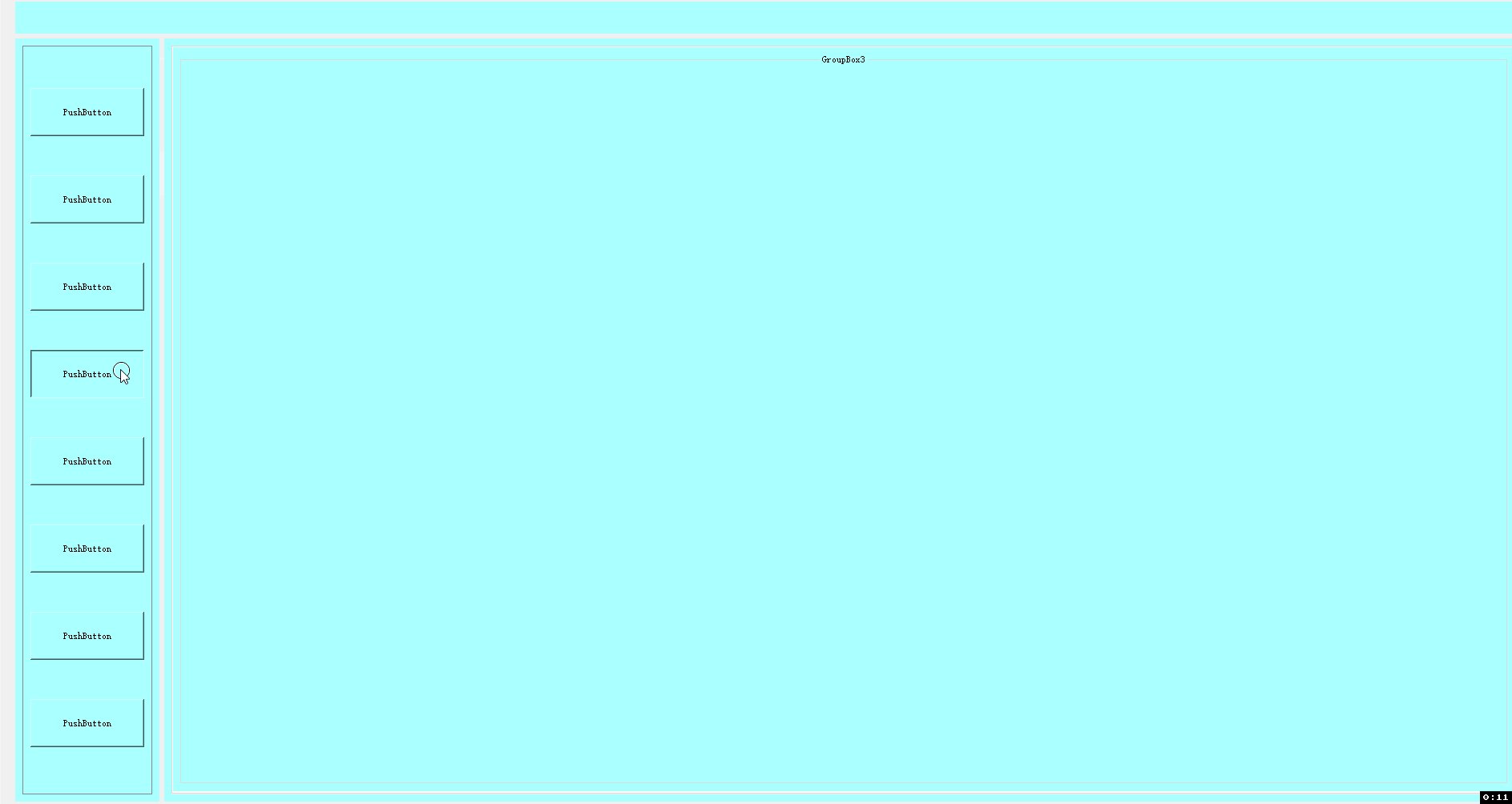
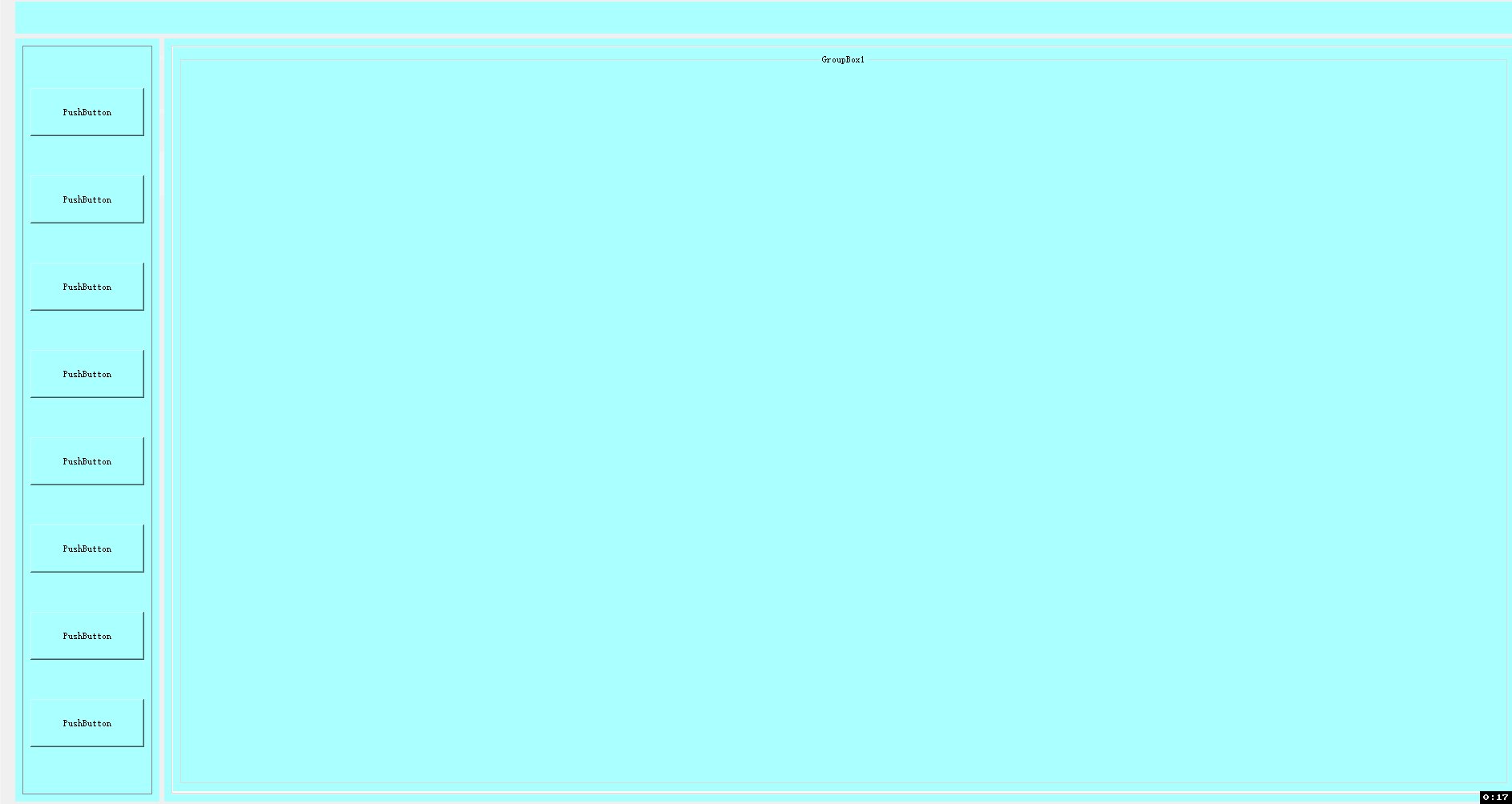
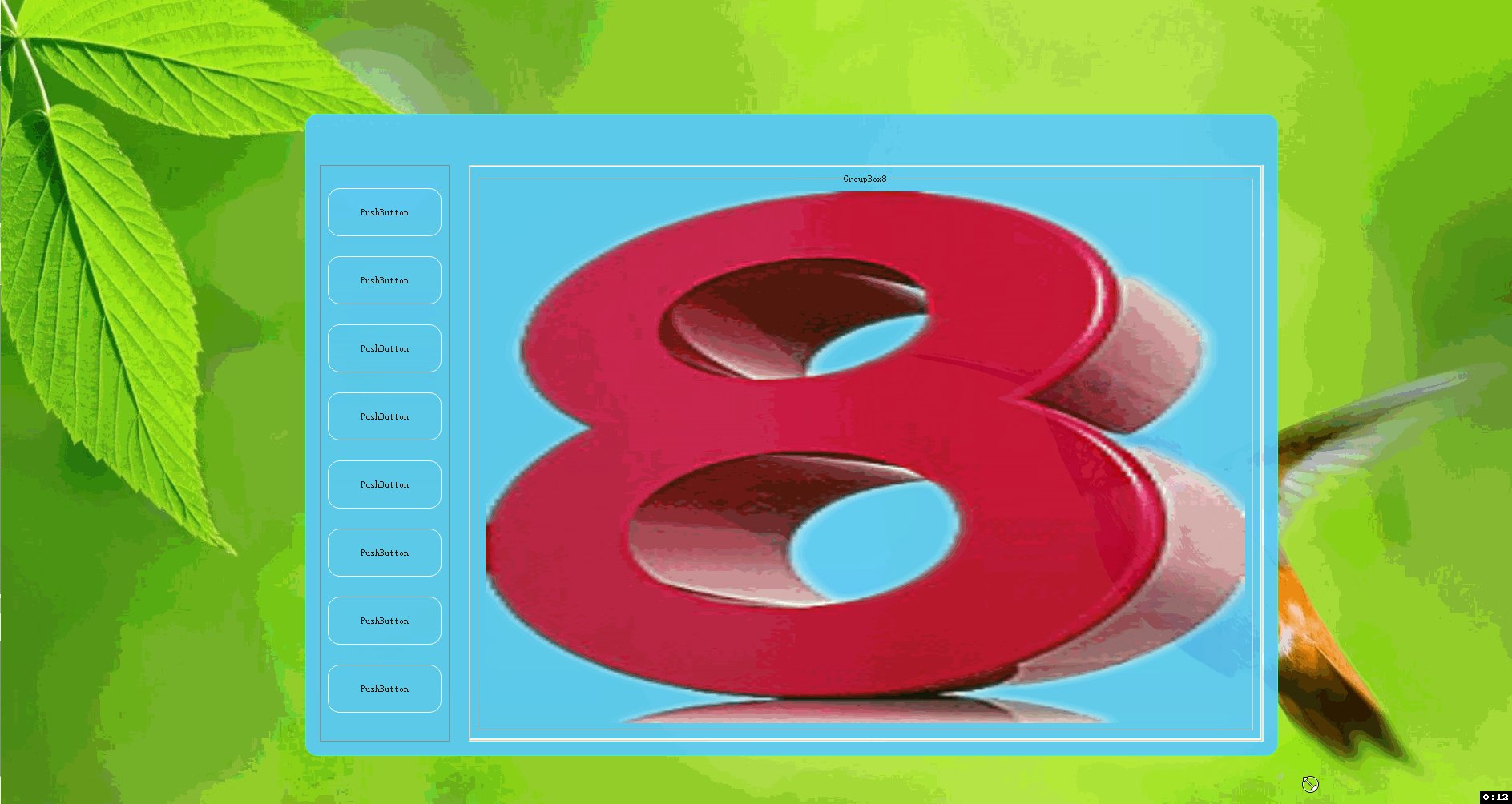
效果展示:

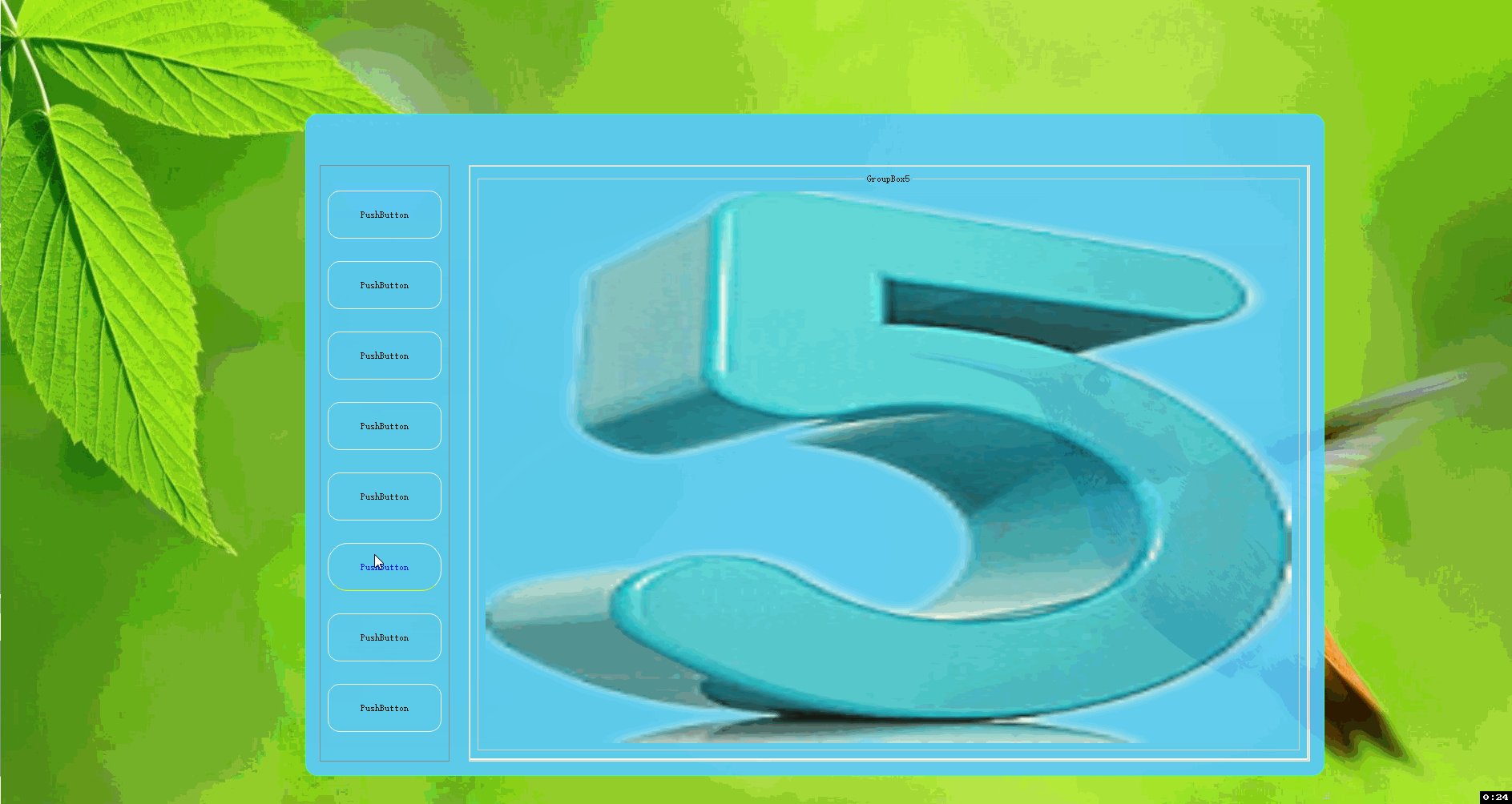
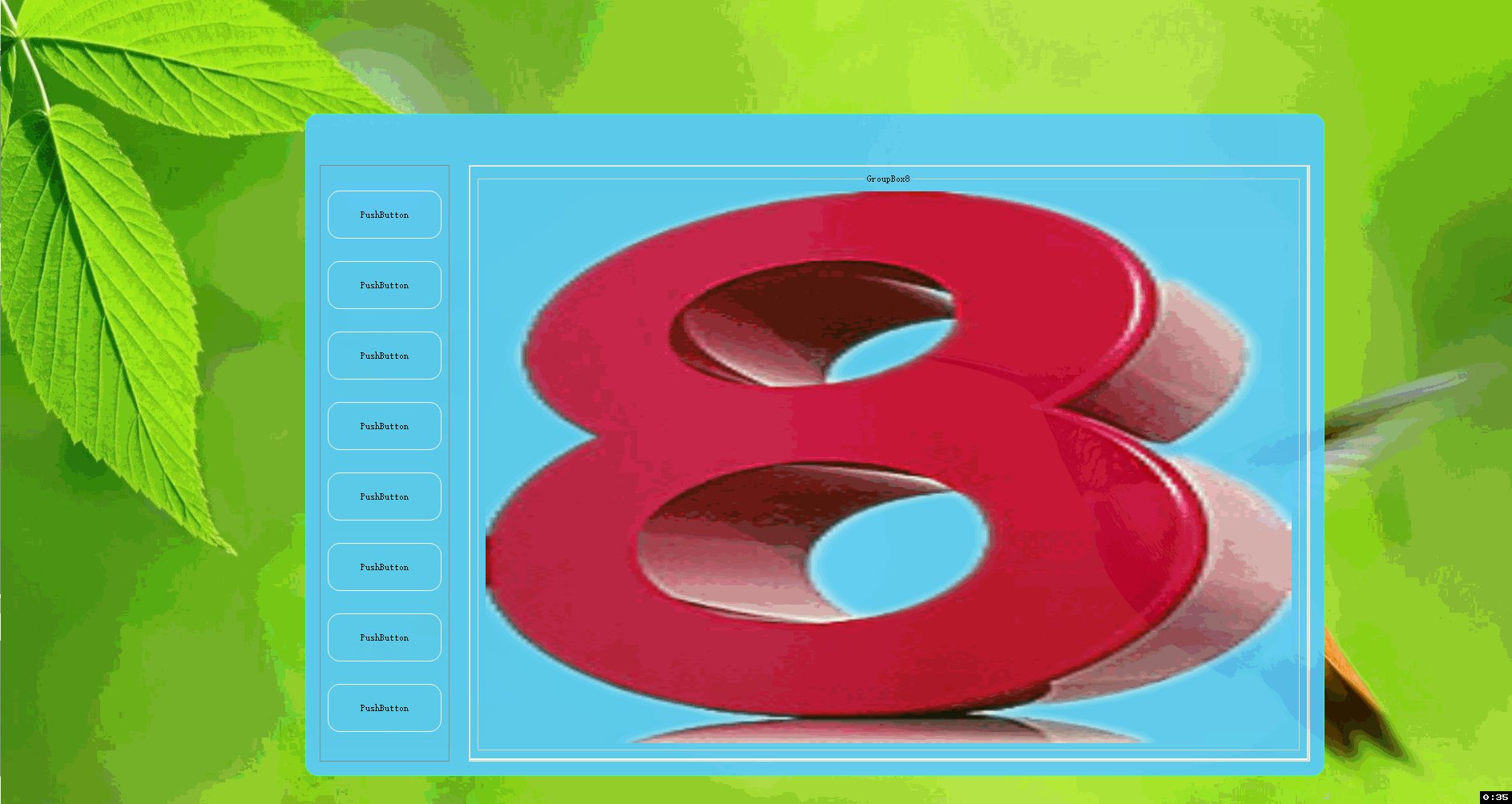
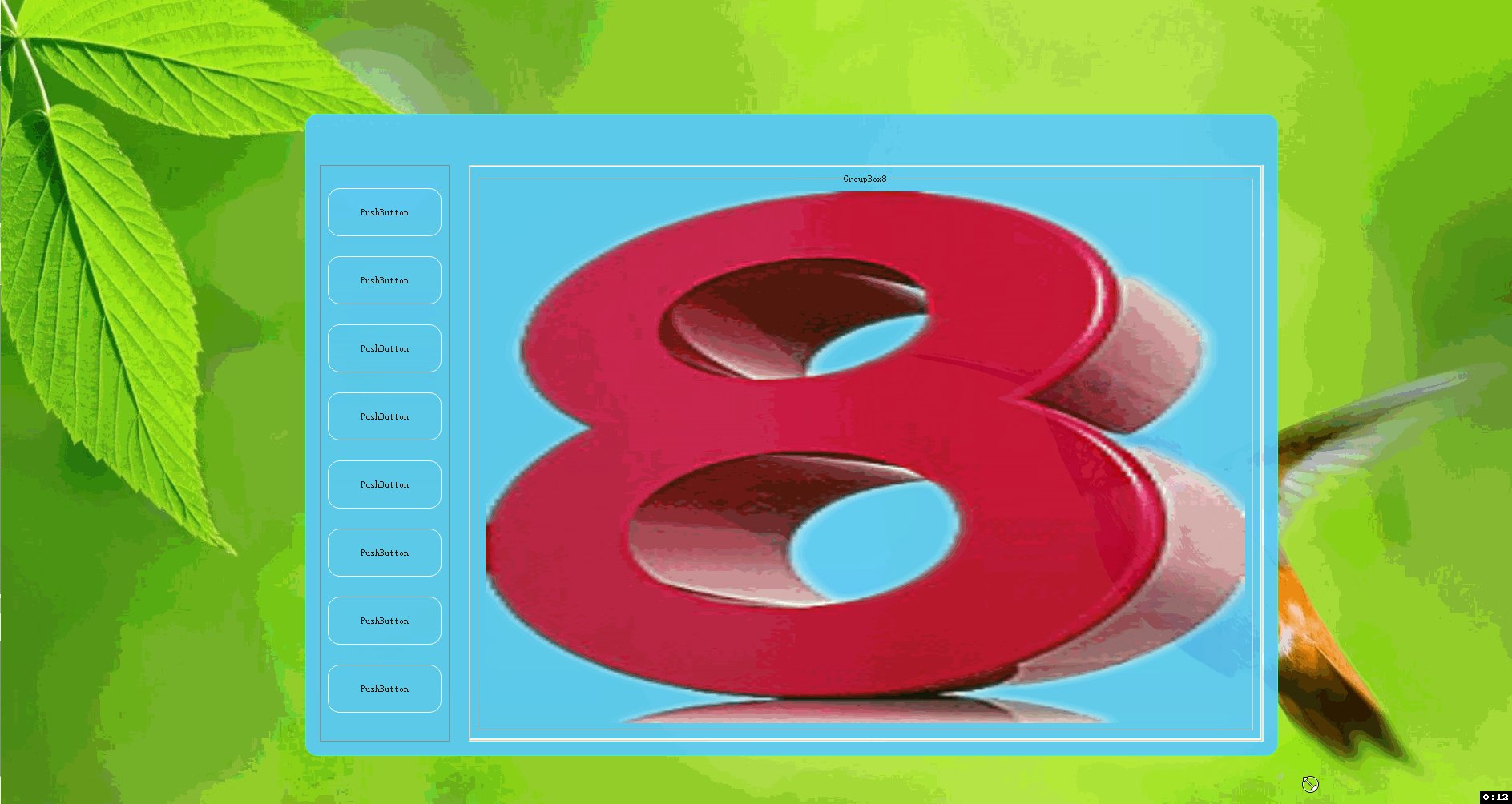
三、最终效果
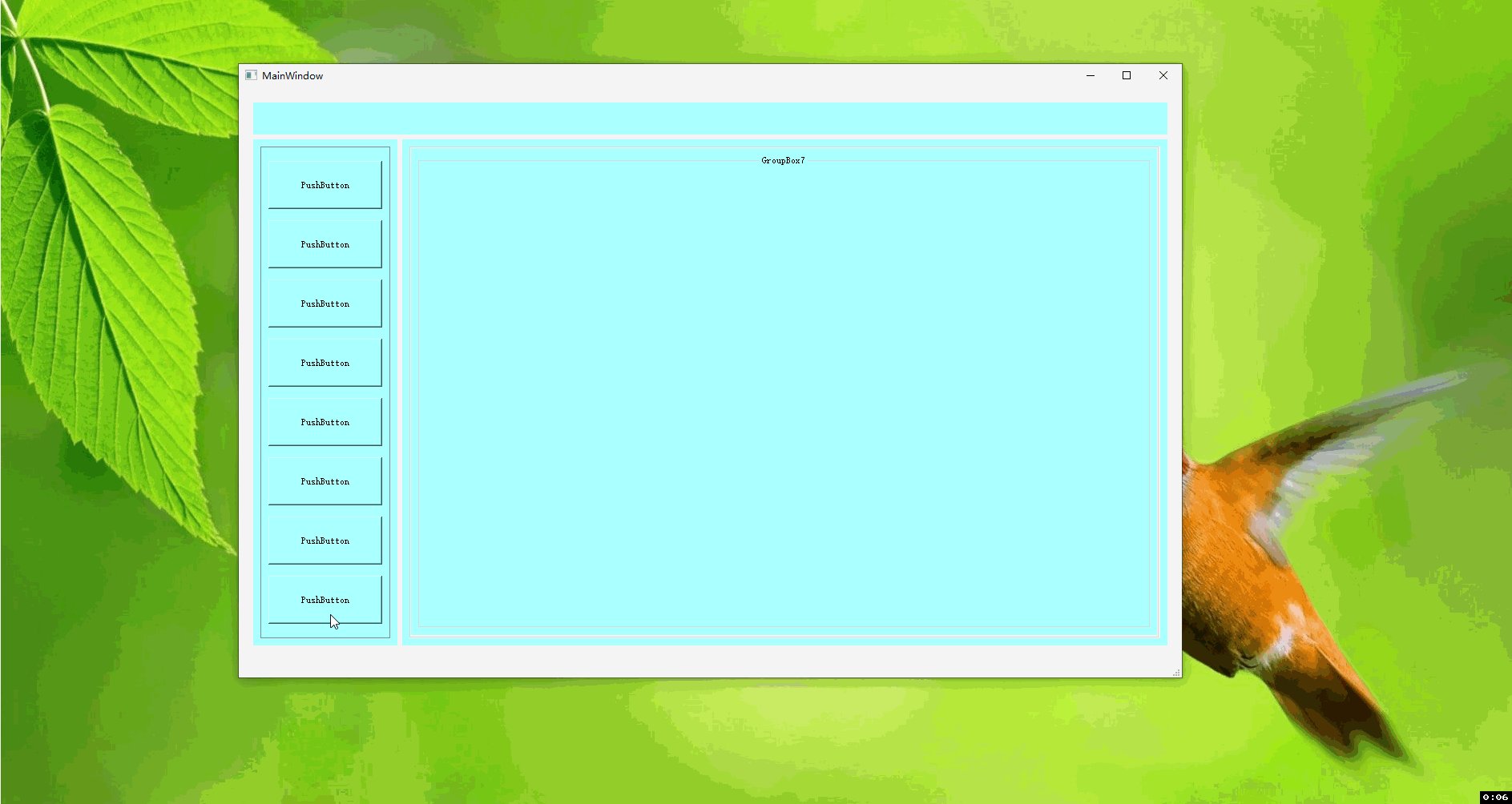
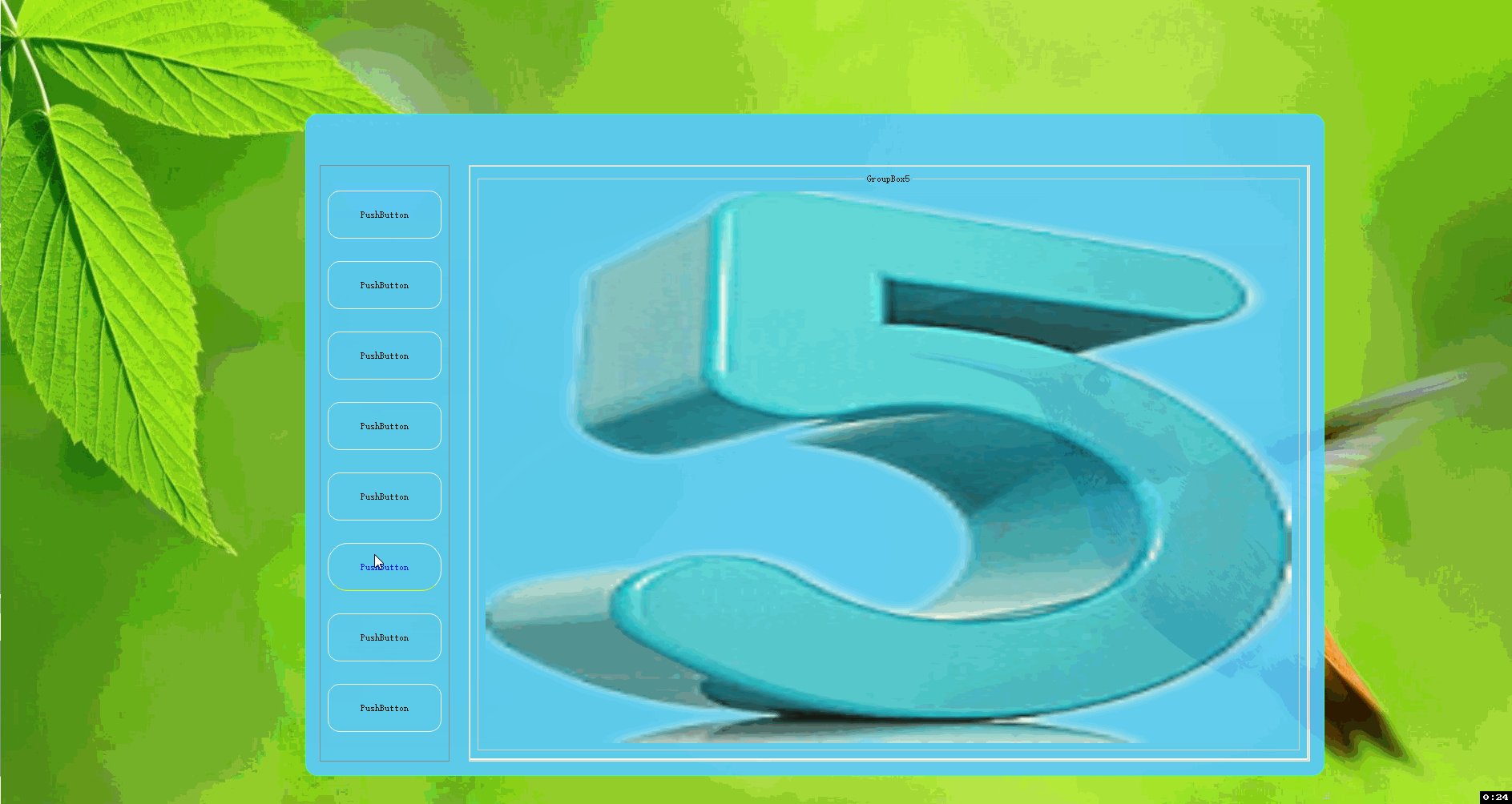
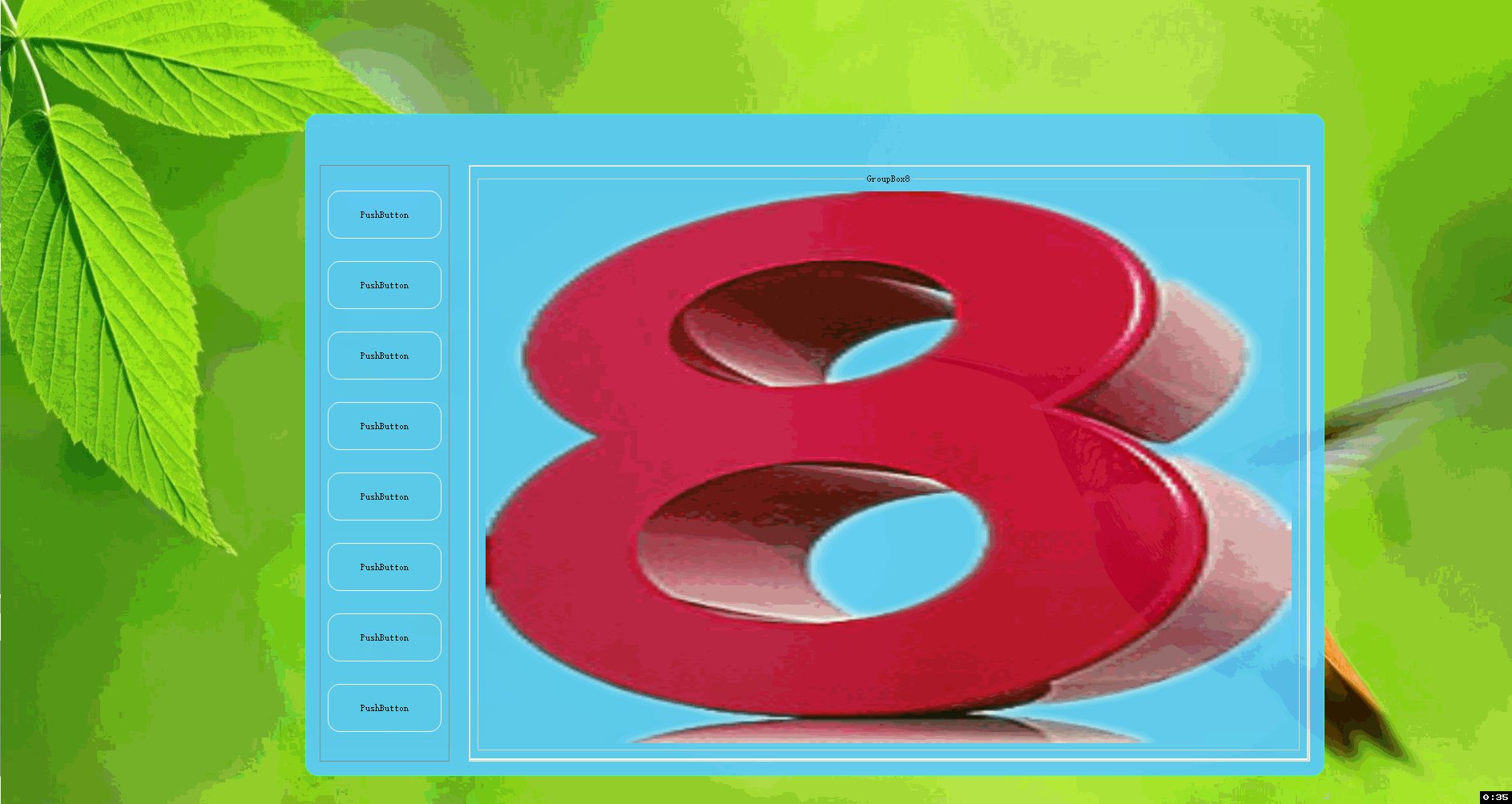
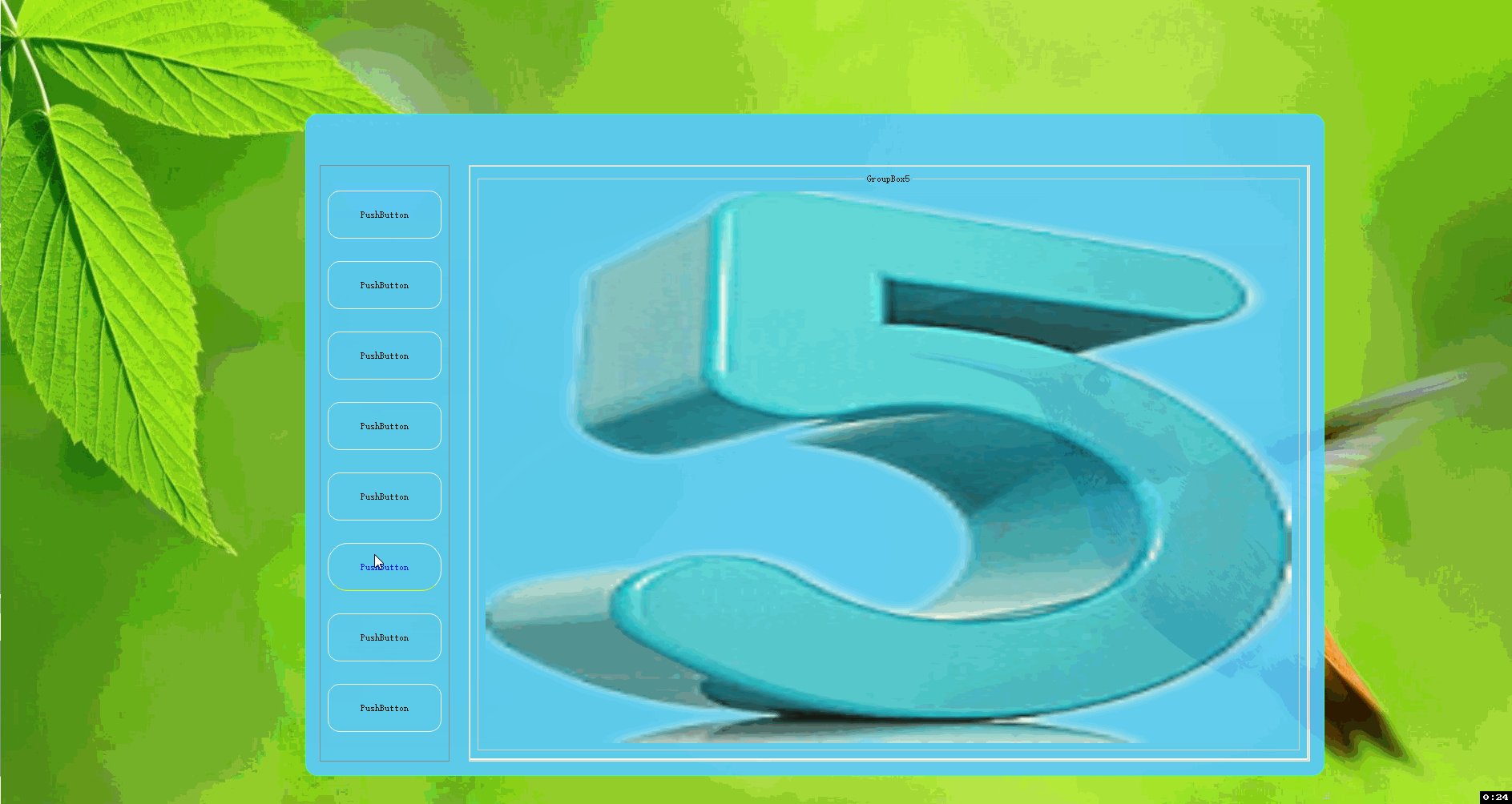
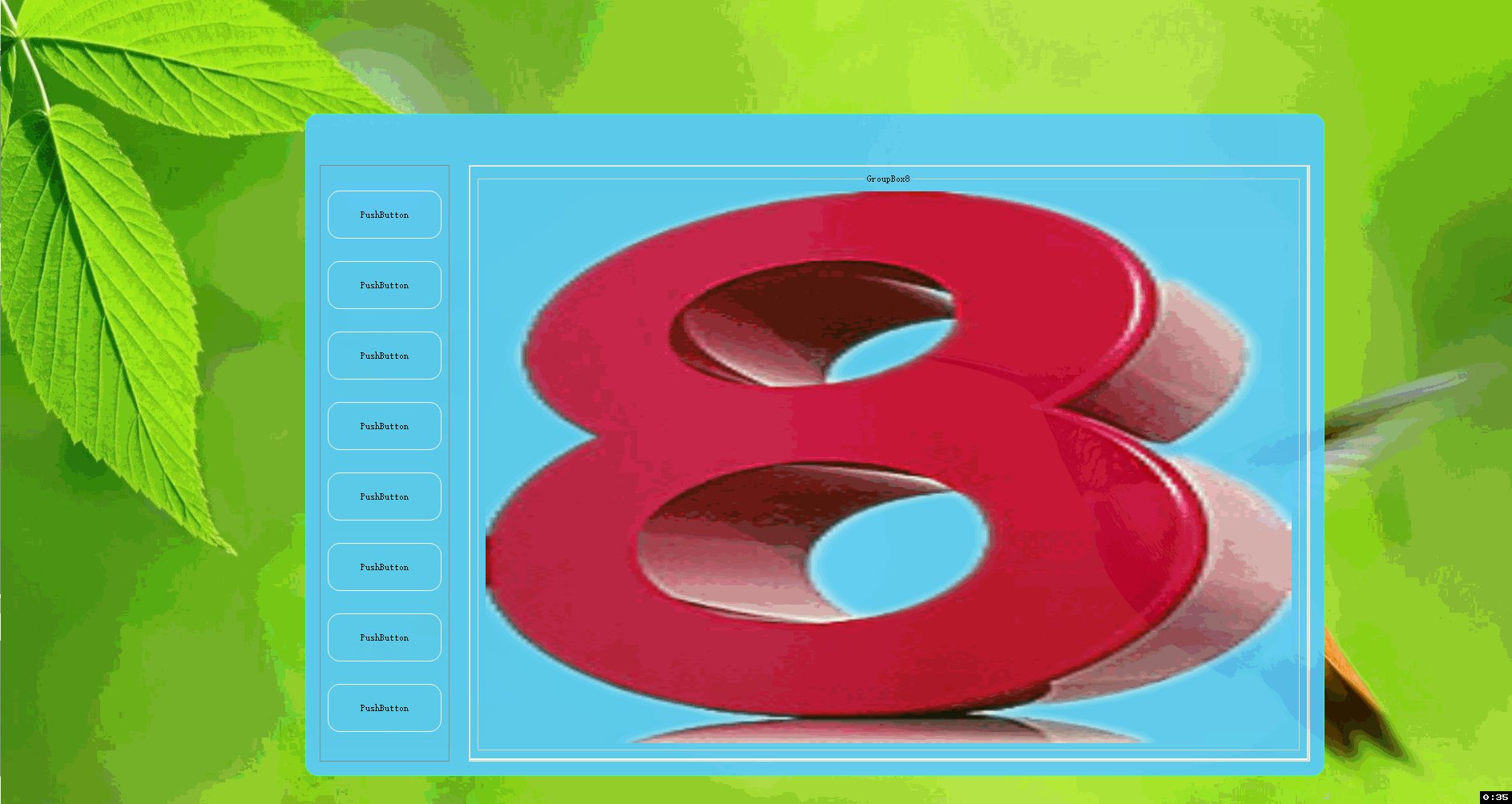
上面的图没有内容,看起来视觉效果不是很清晰,填充素材+美化UI后再看一次;
最终的效果:


四、完整代码
import PyQt5.QtCore
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication, QTabBar, QPushButton, QToolButton
import leftUI
class ClassLeftMenu(QMainWindow,leftUI.Ui_MainWindow):
def __init__(self):
super(ClassLeftMenu, self).__init__()
self.setupUi(self)
def connect_event(self):
# 隐藏所有的Tab widget页面
self.tabBar = self.tabWidget_Main.findChild(QTabBar)
self.tabBar.hide()
self.pushButton_1.clicked.connect(self.open1)
self.pushButton_2.clicked.connect(self.open2)
self.pushButton_3.clicked.connect(self.open3)
self.pushButton_4.clicked.connect(self.open4)
self.pushButton_5.clicked.connect(self.open5)
self.pushButton_6.clicked.connect(self.open6)
self.pushButton_7.clicked.connect(self.open7)
self.pushButton_8.clicked.connect(self.open8)
def open1(self):
self.tabWidget_Main.setCurrentIndex(0)
def open2(self):
self.tabWidget_Main.setCurrentIndex(1)
def open3(self):
self.tabWidget_Main.setCurrentIndex(2)
def open4(self):
self.tabWidget_Main.setCurrentIndex(3)
def open5(self):
self.tabWidget_Main.setCurrentIndex(4)
def open6(self):
self.tabWidget_Main.setCurrentIndex(5)
def open7(self):
self.tabWidget_Main.setCurrentIndex(6)
def open8(self):
self.tabWidget_Main.setCurrentIndex(7)
def open9(self):
self.tabWidget_Main.setCurrentIndex(8)
def setUserUIAndColors(self):
self.QPushButtonStyleSheet = '''
QPushButton {
border-radius:15px;
border:1px solid #FFFFFF;
background:LightGray;
background-color:transparent;}
QPushButton:hover {
border-radius:25px;
border-bottom:1px solid yellow;
background-color: #009ACD;
color: rgb(0, 0, 255);
background:#00FF7F;
background-color:transparent;}
QPushButton:hover:pressed {
border-radius:35px;
color: white;
background-color: #33ffff;
}
QToolButton {
border-radius:15px;
border:1px solid #FFFFFF;
color: #000000;
background:#33ffff;
background-color:transparent;}
QToolButton:hover {
border-radius:25px;
border-bottom:2px solid #F76677;
color: #0000ff;
background:#33ffff;}
QToolButton:pressed {
border-radius:35px;
color: white;
background-color: #33ffff;
}
QCheckBox::indicator:hover {
color: rgb(0, 0, 30);}
'''
app.setStyleSheet(self.QPushButtonStyleSheet) # 启用CSS效果
# self.widget_Main.setStyleSheet(self.QPushButtonStyleSheet) # 启用CSS效果
self.element = self.findChild(QToolButton)
# print('self.element={}'.format(self.element))
self.element.setStyleSheet("{}".format(self.QPushButtonStyleSheet))
self.element = self.findChild(QPushButton)
# print('self.element={}'.format(self.element))
self.element.setStyleSheet("{}".format(self.QPushButtonStyleSheet))
# self.widget_Main.setStyleSheet("{}".format(self.QPushButtonStyleSheet))
# self.widget_1.setStyleSheet("{}".format(self.QPushButtonStyleSheet))
# self.widget_2.setStyleSheet("{}".format(self.QPushButtonStyleSheet))
# self.widget_3.setStyleSheet("{}".format(self.QPushButtonStyleSheet))
self.tabWidget_Main.setStyleSheet("{}".format(self.QPushButtonStyleSheet))
# 首先设置无边框,其次设置背景透明
# 背景透明后,可以在整体后方添加一个有色Label标签
# 对该有色标签进行QSS圆角化!
w.setWindowFlag(PyQt5.QtCore.Qt.FramelessWindowHint) # 隐藏边框
w.setWindowOpacity(0.9) # 设置窗口透明度
w.setAttribute(PyQt5.QtCore.Qt.WA_TranslucentBackground) # 设置窗口背景透明,主窗口圆角效果必须配合此功能才能生效
self.setMouseTracking(True) # 鼠标跟踪
self.setStyleSheet("QWidget#widget_Main{border-radius: 15px;border: 1px solid #33ffcc;}") # 设置圆角
if __name__ == '__main__':
app = QApplication(sys.argv)
w = ClassLeftMenu()
w.setUserUIAndColors()
w.connect_event()
w.show()
sys.exit(app.exec_())
五、作者的话
1.本方法是作者在开发过程中自己摸索出来的,可能有更好的方法,此方法仅供参考;
2.界面设计比较粗糙,未做精心设计,仅供教程参考;
3.有任何问题欢迎讨论,欢迎大神指点;
|